Cómo trabaja un diseñador UX/UI
Si te interesa el diseño de apps, te proponemos a continuación una guía para llevarlo a cabo con éxito. Hay que tener en cuenta que los pasos propuestos podrían variar según el proyecto.
Te mostramos cómo es el trabajo del diseñador UX/UI dentro de un equipo cuando diseña una aplicación móvil para un cliente.
1. Recopila toda la información posible.
Necesitarás hacerte con la siguiente documentación para comenzar con el diseño de apps:
⁃ Briefing del proyecto. Necesario para obtener toda la información sobre la funcionalidad de la app, para qué plataforma/s diseñaremos y si será nativo, webapp o híbrido.
⁃ Presupuesto acordado o estimación de horas que puedes dedicar al proyecto para ajustarte al alcance. Es también importante saber qué grado de personalización puedes aplicar al diseño según el tiempo acordado para la parte de desarrollo. El diseño de apps determina la dificultad del desarrollo según cómo de customizados sean los componentes utilizados.
⁃ Ideas del cliente. Si tiene alguna preferencia o tiene en mente algún requisito fundamental, esto será necesario también para que el diseño de apps sea a su gusto. No olvidemos que tenemos que satisfacer las necesidades del cliente, pero a su vez el diseñador profesional debe determinar si esas ideas son óptimas o no para un buen resultado.
⁃ Manual de identidad de la marca. Para ajustar el diseño de apps a la identidad corporativa de la empresa (si lo tiene), es necesario emplear los colores, tipografías, logotipos y normas que rigen las guías de estilo de éste.
2. Busca referencias que te sirvan de guía.
Es bastante recomendable investigar aplicaciones del mismo tipo para recoger ideas, mejorar soluciones y evitar errores típicos o específicos analizados. Habría que buscar y descargar apps parecidas o con una idea similar para analizar qué puntos interesantes tienen, qué errores crees que cometen, qué ideas aplicarías o no a tu aplicación, etc. Recomendaría hacer capturas, recortes de pantalla y anotaciones para crear un mood board y tener organizadas algunas ideas que te puedan inspirar en tu diseño de apps.
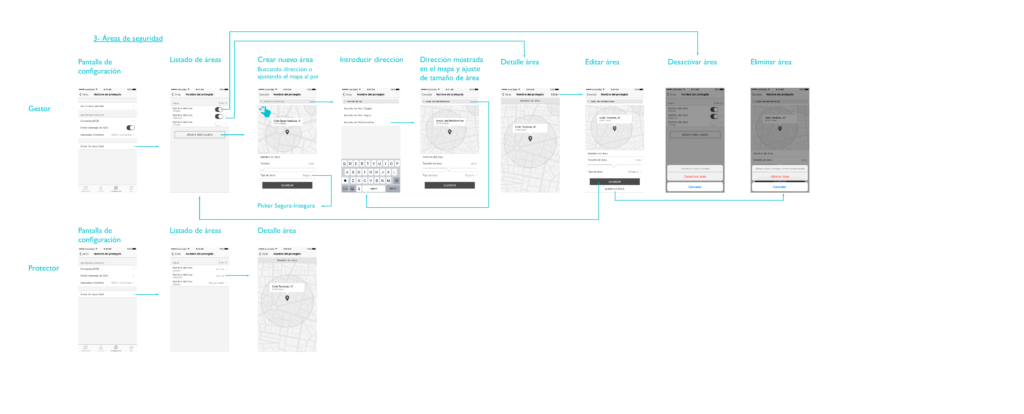
3. Crea un mapa de navegación a modo de esquema (wireframe).
Sería hora de replantear todas las funcionalidades necesarias de la app. Primero, a modo de boceto y luego a limpio y en digital. Se debería de dibujar un mapa con toda la navegabilidad de la aplicación. Es importante diseñar bien la arquitectura de la aplicación sin olvidar ningún detalle. Planificaremos exhaustivamente todos los pasos y casos en el que el usuario podría encontrarse al hacer uso de la aplicación (registros, logins, casos de validaciones locales o en servidor, contraseña olvidada, errores, etc.)

4. Reúnete con el equipo para comprobar que todo funciona correctamente.
Antes de mostrar la navegabilidad de la aplicación al cliente, corroboraríamos con el equipo y jefe/a de producto que todo esté correcto y si todo lo que requiere nuestra aplicación sería factible en desarrollo y estaría dentro del alcance. Es importante reunirse con el equipo porque además de cuadrar los objetivos en común, también nos pueden dar opinión sobre la usabilidad de la navegación diseñada. Es imprescindible que los diseños de apps funcionen correctamente con los diferentes tipos de usuarios que se van a encontrar.
5. Valida con el cliente la funcionalidad y la navegabilidad de la app.
Antes de proceder a diseñar la interfaz de la aplicación, habría que validar el trabajo de UX realizado con el cliente para evitar así posibles cambios costosos después de haber empleado tiempo en diseño e incluso en desarrollo.
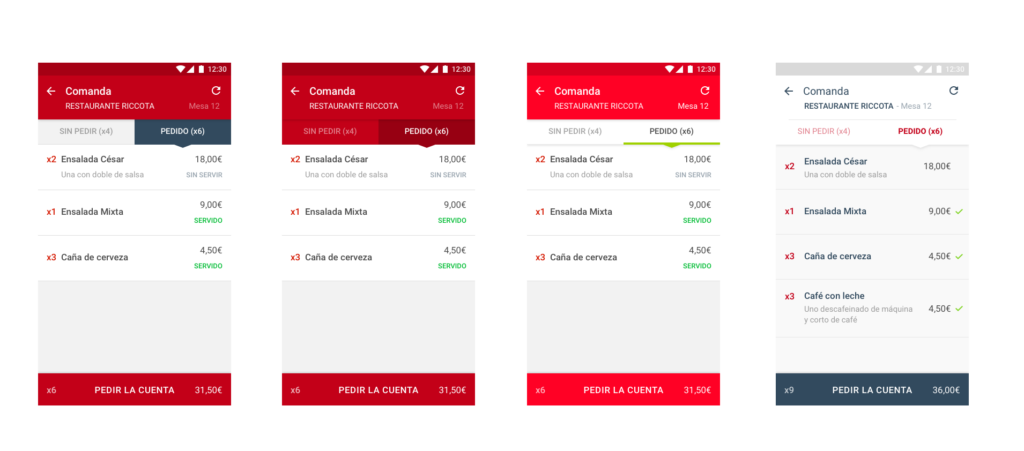
6. Prueba las líneas gráficas con el cliente.
Ahora sería el momento de hacer pruebas de concepto con dos o tres pantallas modelo de nuestra app. Se recomendaría escoger aquellas que pudiesen dar más personalidad o demostrar bien el estilo de la línea gráfica al cliente. A veces se muestran varias versiones para que pueda escoger según su gusto (diferentes colores, tipos de menus, botones, etc). 
7. Aplica la UI al resto de las pantallas.
Una vez validado el estilo de la línea gráfica por el cliente (quizá nos hayan pedido algún cambio), procederíamos a aplicar la UI al resto de pantallas. No debemos olvidar en ningún momento la arquitectura planteada y validada por el cliente y equipo a la hora de diseñar cada vista. La aplicación móvil tiene que ser atractiva, fácil y usable para el usuario. ¡Esa es nuestra misión!.
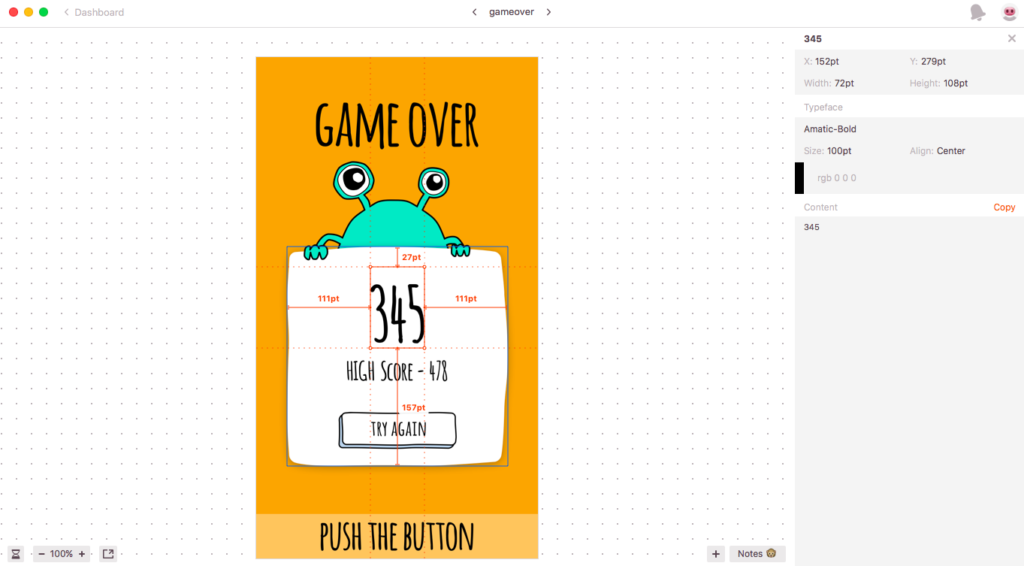
8. Traspasa tu diseño de apps al equipo de desarrollo.
Consejo: Antes de exportar tu diseño de apps al equipo, conviene hacer un prototipo para volver a corroborar que todo funciona correctamente. Es importante también comprobar los tamaños de las tipografías, de los botones, iconos y colores a tamaño real. Se recomienda utilizar para el prototipado alguna herramienta como Invision, Proto.io, Marvel, etc. Y si todo funciona correctamente, procederíamos a exportar al equipo las pantallas con alguna herramienta como Zeplin para que puedan implementar cada una de las vistas tal como tú las diseñaste. Esta herramienta les proporciona los colores, tamaños, márgenes y fuentes utilizadas en cada una de las pantallas. Además podrás preparar los iconos e imágenes para su exportación y así ellos podrán descargarlos a los tamaños necesarios para su implementación.

9. Testea la app.
Una vez que el equipo de desarrollo termine su trabajo y tras haber sido testeada su funcionalidad, el diseñador y el jefe de producto debería testarla a conciencia también. Esto significa que se examinarán con detalle cada una de las vistas para que el resultado sea lo esperado y acordado. Normalmente es necesario también reunirse con el desarrollador para realizar algún ajuste y cuadrar todo para que el diseño de apps sea perfecto.
10. Sube la app al market.
Para este paso, los desarrolladores necesitan los iconos a los tamaños establecidos, las splashes o páginas de carga exportadas (si lo llevasen), y las imágenes requeridas por el App Store y Google Play (screenshots, promos e incluso vídeo opcional si se desea). Estos visual assets son también importantes para la estrategia ASO.

Espero que te haya sido útil y te haya dado una idea de lo importante que es trabajar en equipo para obtener los mejores resultados posibles. ¡Ánimo con tu diseño de apps!
Recuerda este post sobre la importancia del diseño de apps en el desarrollo de aplicaciones móviles.