Análisis del diseño de una delivery app.
Como bien dice este post de 10 Razones Por Las Que Las Apps Conquistan La Cima Del E-Commerce, las empresas de e-commerce con apps tienen más ingresos por este medio. Cada vez son más los clientes que nos piden información sobre la elaboración de una aplicación de tipo delivery para poder dar servicio a domicilio y expandirse más en el mercado.
Por esta razón, hemos decidido investigar este tipo de apps y analizar su funcionalidad, estructura, experiencia de usuario y diseño de interfaz. De esta manera, veremos qué partes tienen en común, sacaremos lo mejor de cada una para poder diseñar la aplicación de delivery perfecta.
Las aplicaciones más conocidas en España son las siguientes: Glovo, Deliveroo, Uber eats y Just eat. Hay bastantes más, pero analizaremos estas cuatro porque son de las mejores que hay en el mercado español hasta ahora. Éstas apps de delivery buscan restaurantes cercanos a tu ubicación o dirección introducida (domicilio de entrega) y te facilitan la selección de platos, su pago y tiempo estimado de la entrega. Glovo, además de restaurantes, te ofrece el servicio a domicilio de regalos, farmacia, mercados… o cualquier cosa. Además, he incluido a Telepizza para ver un ejemplo de una cadena de restaurantes.
Con estos ejemplos podemos ver tres tipos de niveles en apps de tipo delivery:
1- Te llevan o traen cualquier cosa o comida a casa (u otro lugar).
2- Tienen restaurantes asociados para que escojas entre ellos.
3- Restaurante o cadena de restaurantes con servicio a domicilio.
Para empezar, haremos un breve resumen hablando un poco de aspectos que destacar en UX y UI, mostraremos las pantallas más relevantes analizando los rasgos importantes y destacaremos lo mejor de cada una de estas apps de delivery. A continuación, recogeremos todos los puntos en común interesantes y por último, crearemos la app de delivery perfecta uniendo y añadiendo piezas como si de una receta se tratase. ¡Vamos allá!

Glovo
Nivel: tipo 1. Delivery app con más de un millón de descargas y nota de 3,9.
Glovo es una startup creada en Barcelona en 2015. Se dedica a la compra, la recogida y el envío de pedidos en menos de una hora a través de mensajeros independientes conocidos como «glovers».
Resumen: Utilización de ilustraciones de tipo flat y geométrico con bastante colorido y detalle. Un tono verde azulado como color corporativo, iconos amarillos y fondos blancos. Animaciones en tutoriales y en apertura de menús.
✔Lo que más mola de la delivery app: Te permite seleccionar el artículo y llevarlo a la cesta con un sólo click. Desde el listado de productos puedes ver que lo has añadido a tus pedidos y su cantidad.


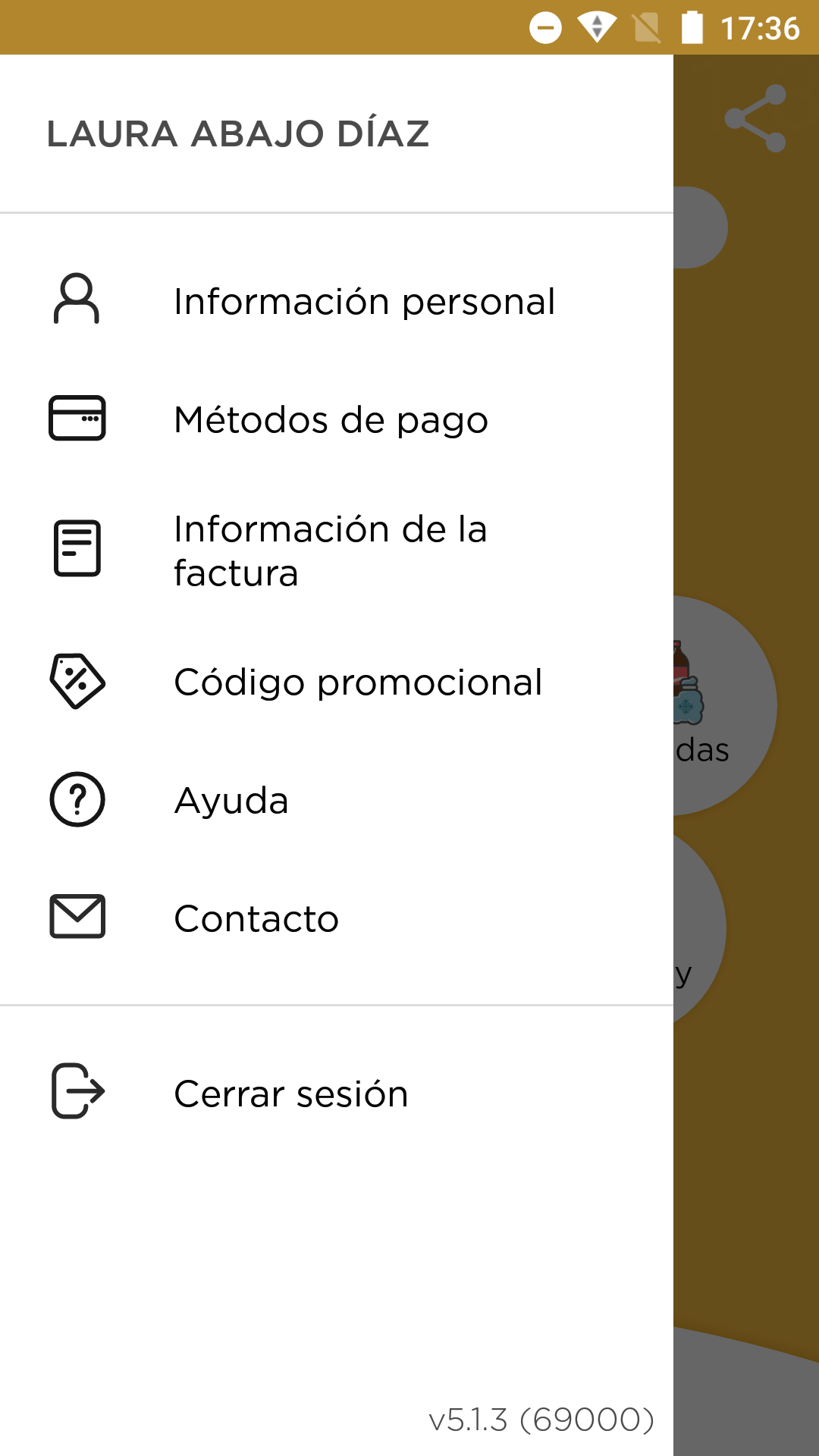
Home y drawer menú
– Menú con secciones en círculos formando una flor.
– Utilización de iconos a todo color y muy detallados.
– Búsqueda de la localización en la parte superior.
– Entrega en la parte inferior.
– Drawer menú con Pedidos, Perfil, Código promocional, Invita a tus amigos, Preguntas frecuentes.

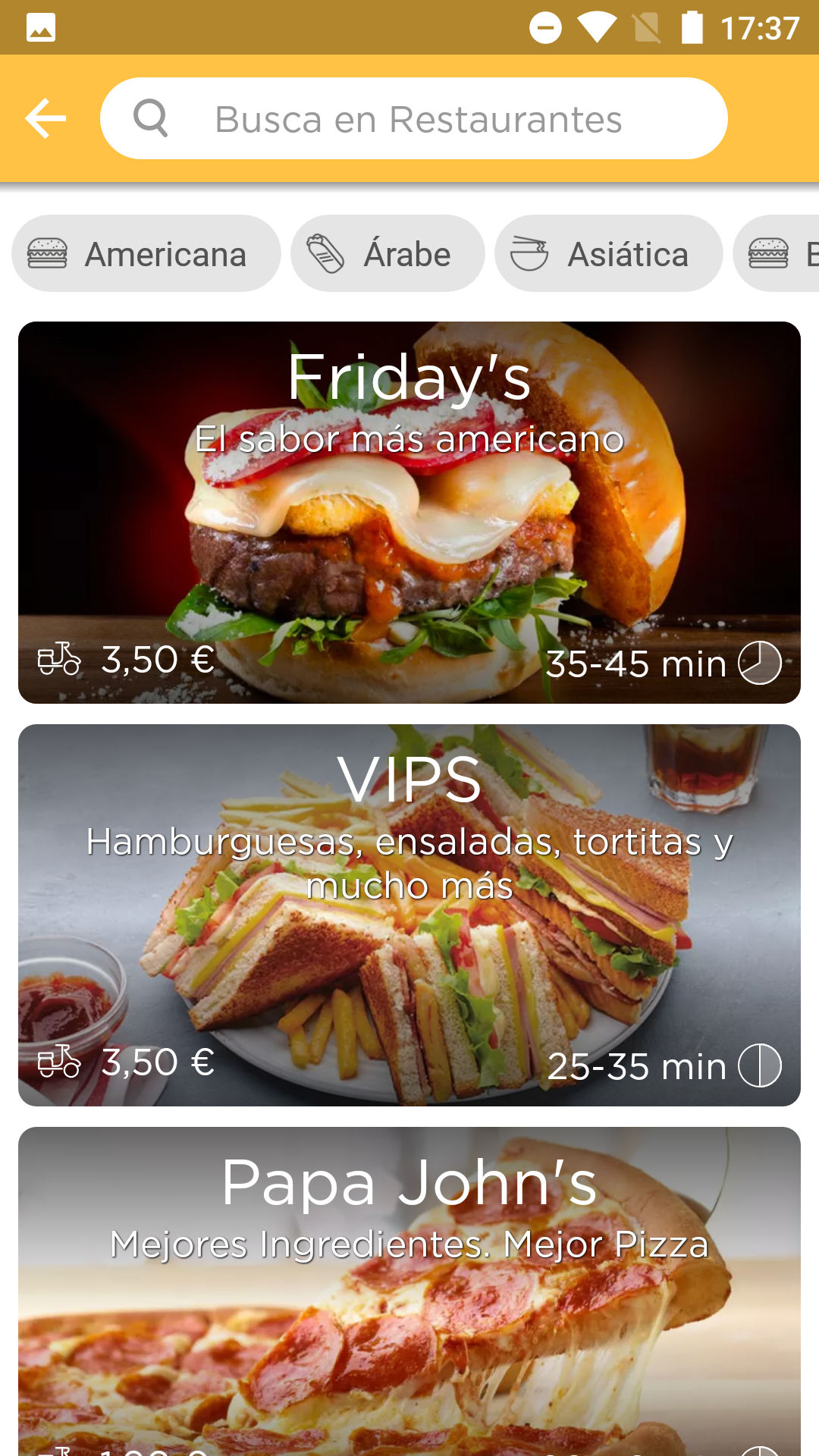
Listado de restaurantes
(Dentro de la sección “Comida” en “Restaurantes”)
– Búsqueda de restaurantes en navbar.
– Filtros tipo tags con iconos debajo.
– Listado de restaurantes con imagen profesional de fondo e info sobre máscara negra semitransparente. (Nombre del restaurante, frase con corta descripción, tiempo de reparto, coste por envío).
– Las máscaras tienen un degradado en la parte superior e inferior (quizá algo pasado de moda, ensucia bastante la pantalla).

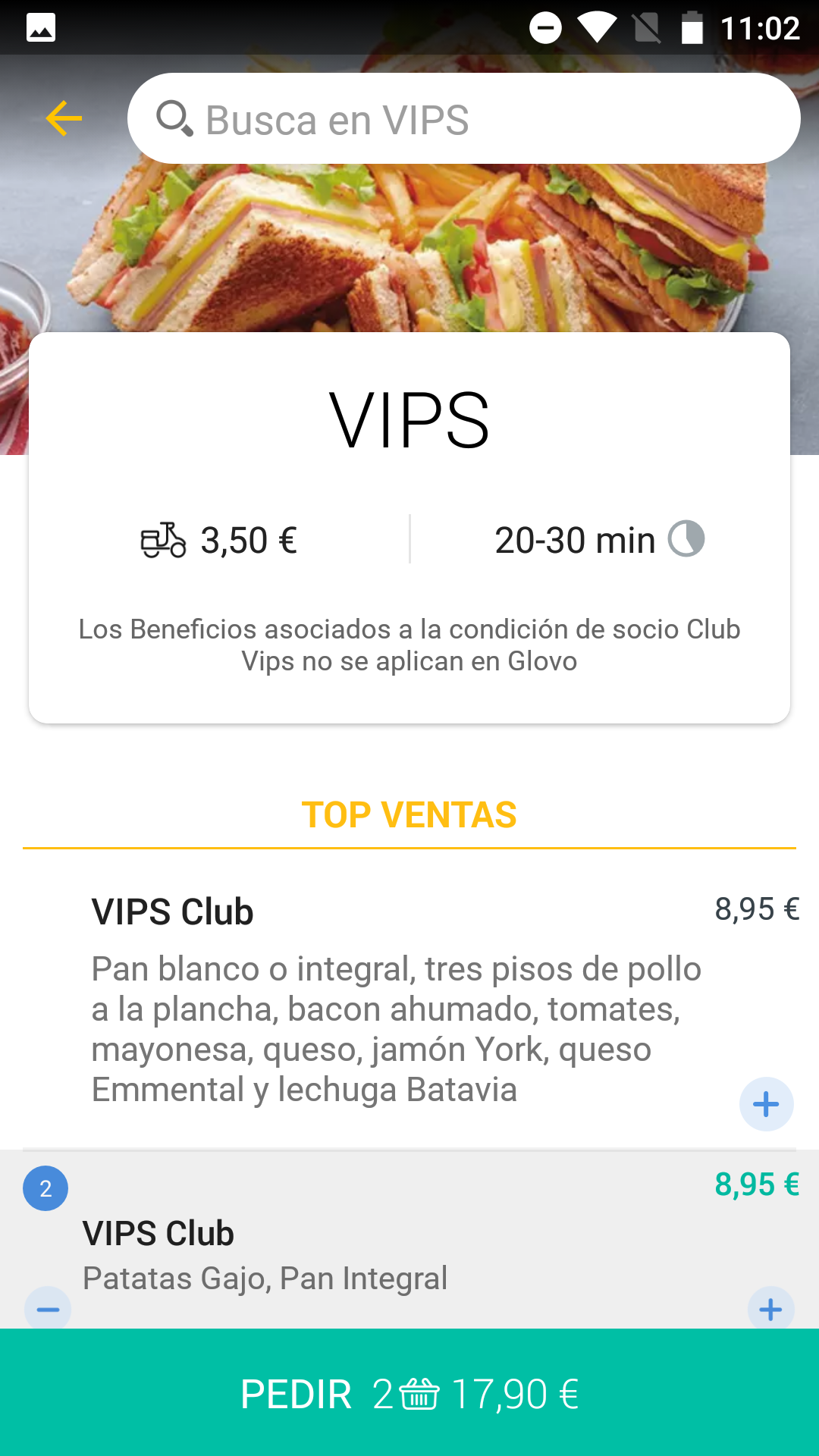
Detalle del restaurante
– Cabecera con imagen y campo de búsqueda para encontrar platos dentro del restaurante.
– Card con info sobre el restaurante: nombre, coste del envío y tiempo estimado.
– Listado de los platos dividida en secciones como Top ventas, Entrantes, Ensaladas, Carnes….etc (headlines).
– Listado con nombre del plato, descripción, precio y botón de añadir a la cesta inmediato.
– Una vez clicado aparece la cantidad, los extras y opción de reducir o eliminar plato.
– Botón de acceso a la cesta con el resumen de los platos seleccionados (cantidad y precio).

Listado de mi cesta
– Cantidad, nombre, breve descripción del plato, precio y botones de añadir o quitar unidades uno a uno.
– Dirección de entrega.
– Hora de entrega con un switch para activar lo antes posible o para más tarde.
– Teléfono de contacto.
– Precio de los productos + Precio por entrega + Total.
– Botón de siguiente para realizar el pedido (no se activa hasta que no estén todos los campos completos).

Just Eat
Nivel: tipo 2. Delivery app con más de un millón de descargas y nota de 4,3.
Busca restaurantes con servicio a domicilio cerca de ti, te muestra su carta, información, opiniones y te da la posibilidad de realizar el encargo.
Resumen: Numerosos colores vivos, predominando el rojo. Tipografía de palo seco redondeada y ligeramente cursiva en el logo. Utilización de tipografía del sistema en ambas plataformas, diseño sencillo y elementos nativos, tabbar en ios y drawer menu en Android.
✔Lo que más mola de la delivery app: su filtrado de restaurantes, los descuentos destacados en el listado y la pantalla de detalle de restaurante segmentada con: menú, opiniones e información (bastante ordenado).


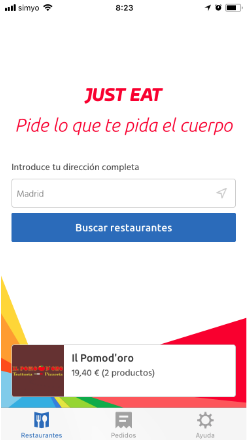
Pantalla de inicio – iOS
– Búsqueda del restaurante (introduciendo dirección o por geolocalización).
– Logo, slogan, colores corporativos.
– Acceso al último pedido.
– Tabbar con Restaurantes, Pedidos y Ayuda.
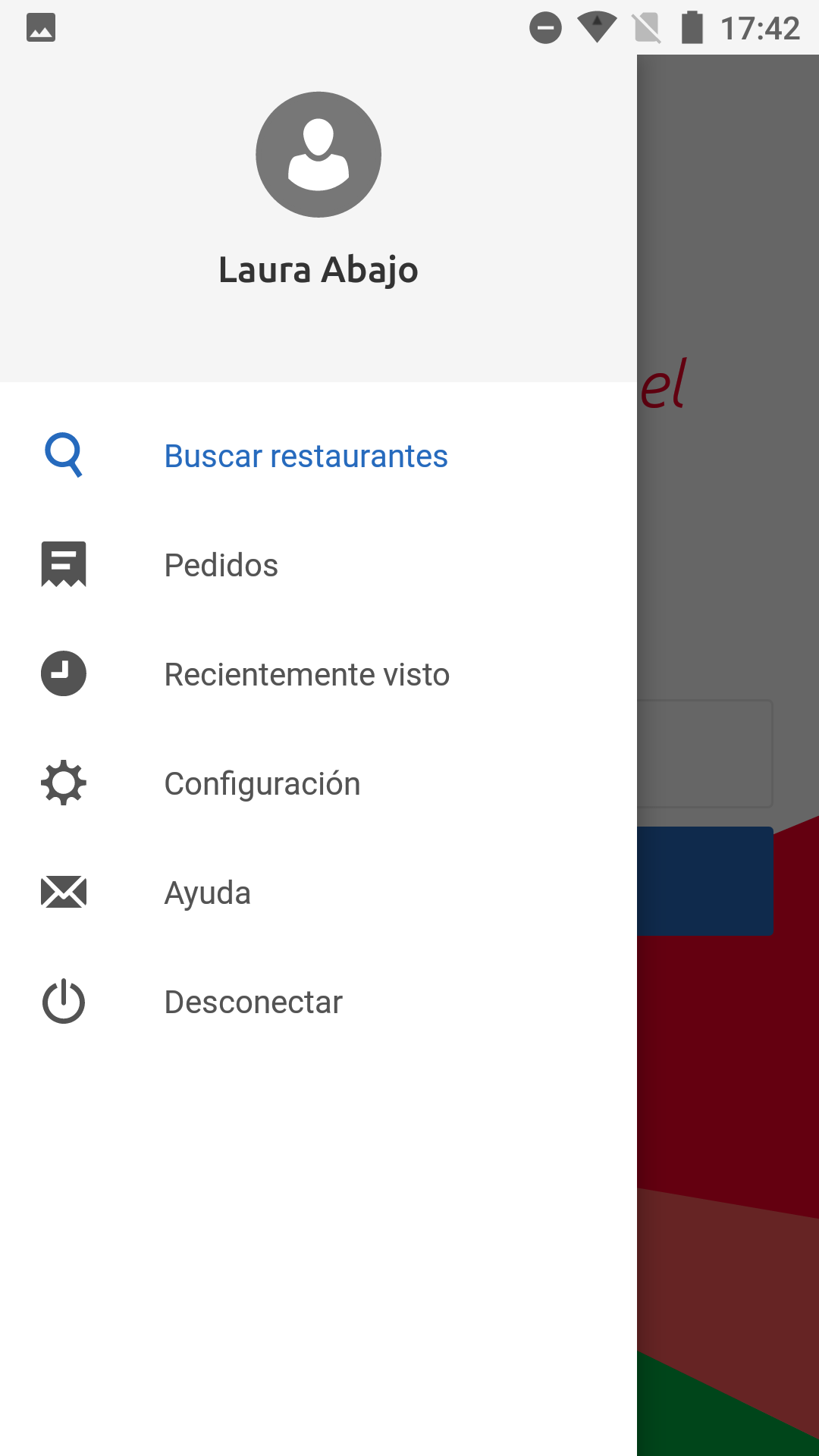
Pantalla de inicio – Android
– Drawer menú mostrando la info del usuario en la parte superior.
– Listado con las funcionalidades comentadas en ios + Ayuda y Desconectar.

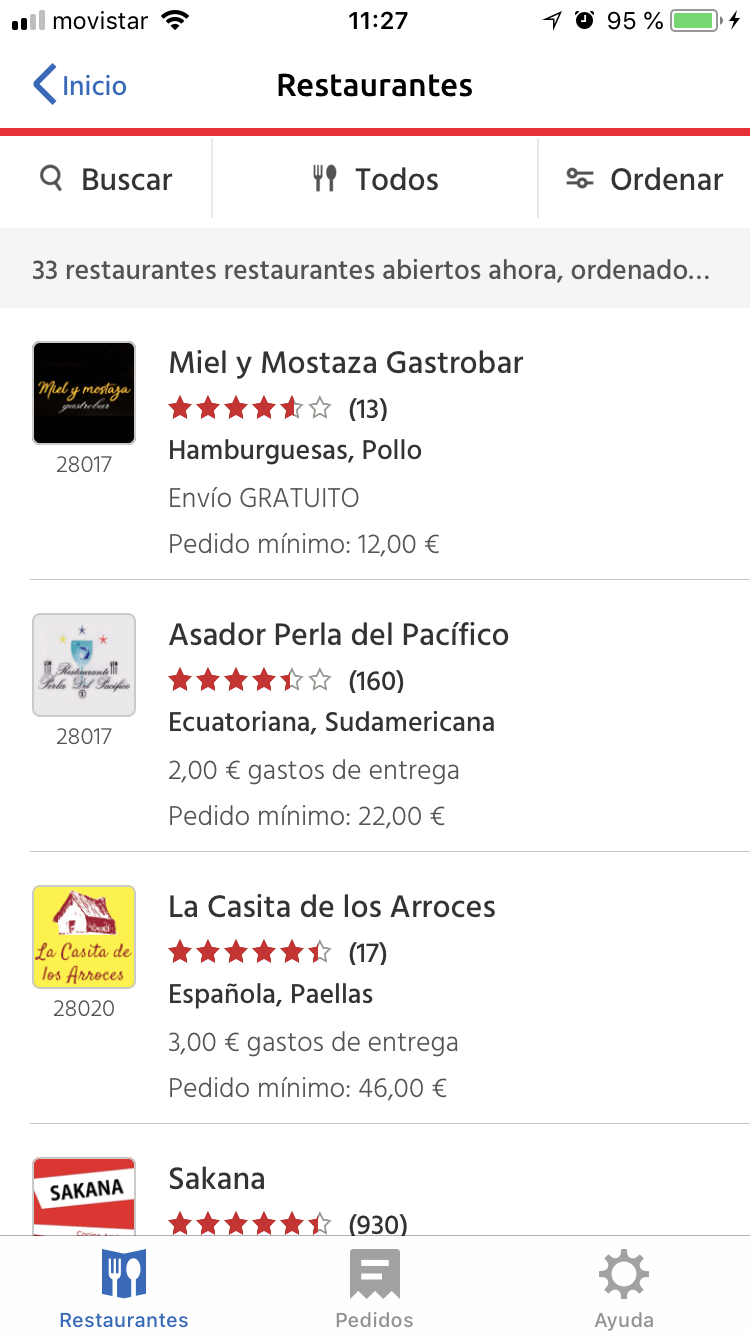
Listado de restaurantes
(cercanos a la dirección introducida)
– Buscar, filtrado por tipo de comida y ordenación por relevantes, valoración, gastos de envío, pedidos mínimos, nuevos, etc debajo de la navbar.
– Cada restaurante muestra el logo, código postal, nombre, valoración, tipo de comida, rango de precios y oferta destacada si lo tuviera.
– La imagen con el logo es bastante pequeña y además queda mucho hueco sin aprovechar en el lado derecho de las celdas. Se podría ordenar un poquito más y darle algo de gracia, ¿no creéis?

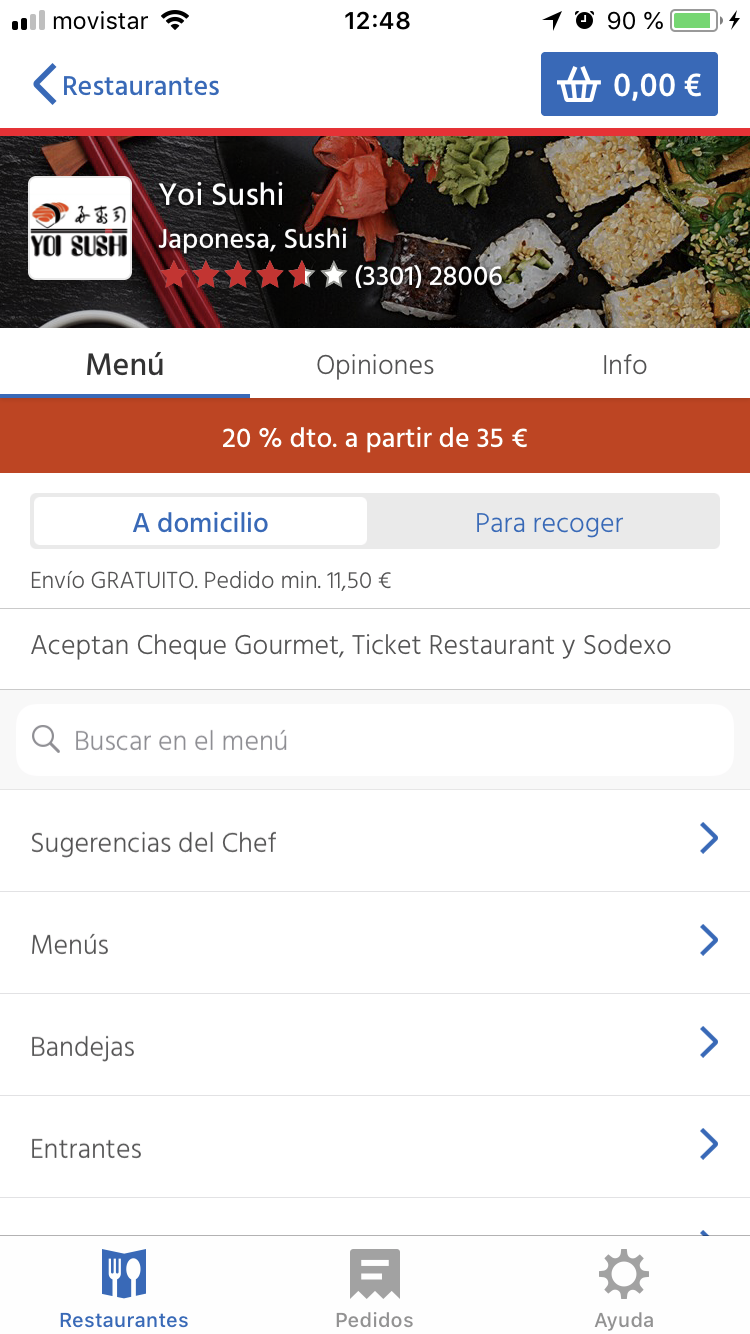
Detalle del restaurante
– Carrito con productos añadidos en la navbar.
– Cabecera con info esencial del restaurante (logo, nombre, estrellas, código postal, horario e imagen con el tipo de comida).
– Segmented con Menú, Opiniones e Info.
– Listado de la carta con secciones principales. Te llevan a subsecciones o directamente al listado de platos para escoger (te obliga a dar un paso más, esto lo evitaremos en nuestra app).
– Tiene buscador de platos. default»

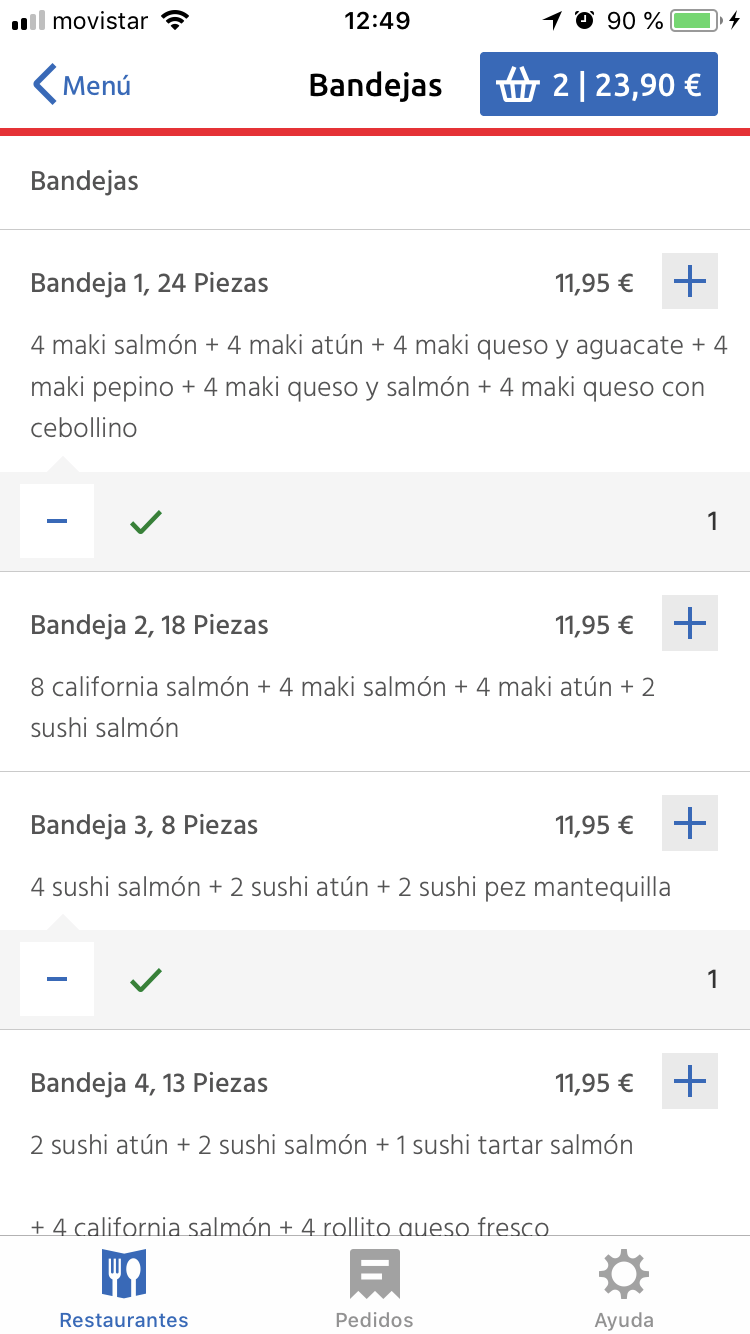
Listado de platos
– Carrito con productos añadidos en la navbar.
– Cada plato tiene su nombre, precio, descripción y botón de añadir.
– Los platos escogidos se despliega una barra gris mostrando la cantidad y botón para restar o eliminar por completo.

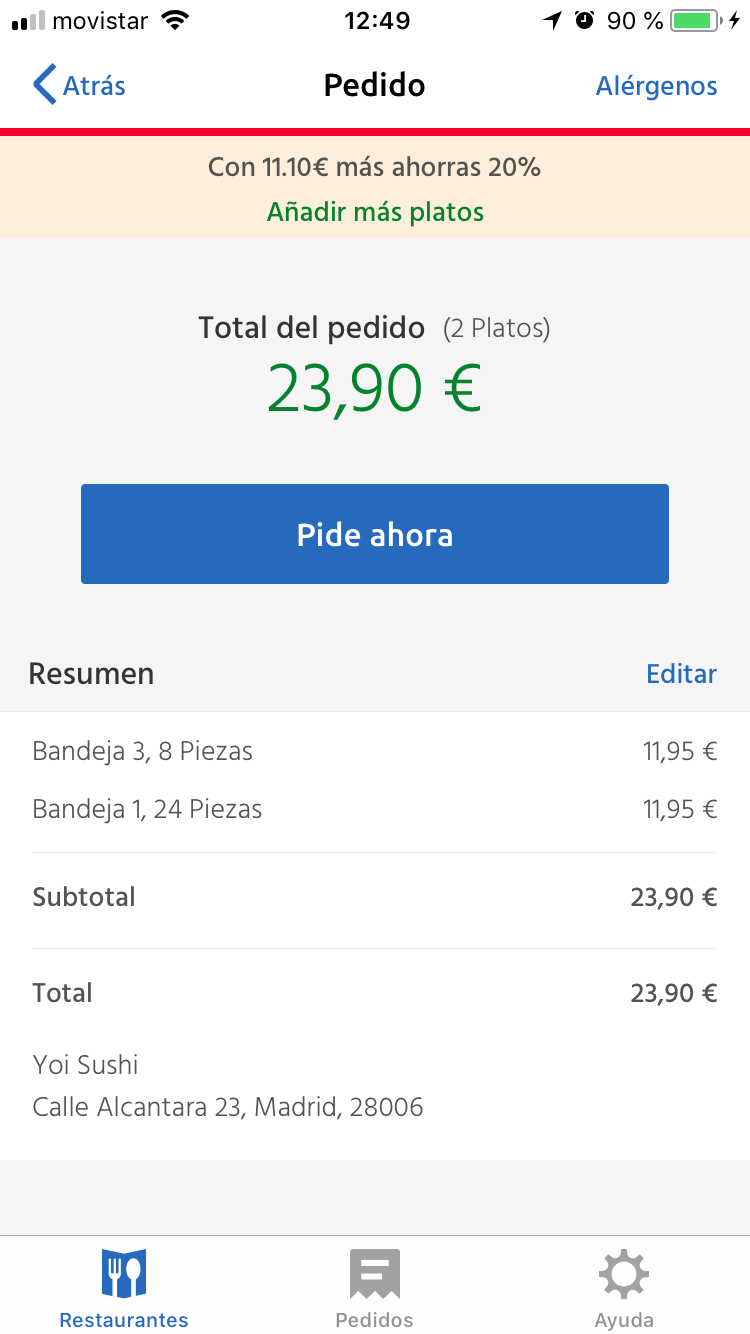
Mi pedido
– Información sobre alérgenos en la navbar.
– Promoción destacada en la cabecera.
– Precio total en grande + número de platos + botón Pide ahora.
– Listado de pedidos con nombre, precio y editar.

Uber Eats
Nivel: tipo 2. Delivery app con más de 10 millones de descargas y nota de 4,2.
Ofrece la carta de los restaurantes cercanos o buscando por dirección y te permite hacer pedido a domicilio y conseguir descuentos especiales utilizando la aplicación. Pertenece a Uber.
Resumen: Muy buena UI, bastante sencilla y limpia. Color corporativo negro y verde, tipografía de palo seco, fotografías de gran calidad a pantalla completa. Utilización de tabbar sin literales en ambas plataformas.
✔Lo que más mola de la delivery app: Poder añadir una nota, hacer favorito un restaurante desde el listado, tab de pedidos y el seguimiento de tu pedido a tiempo real.

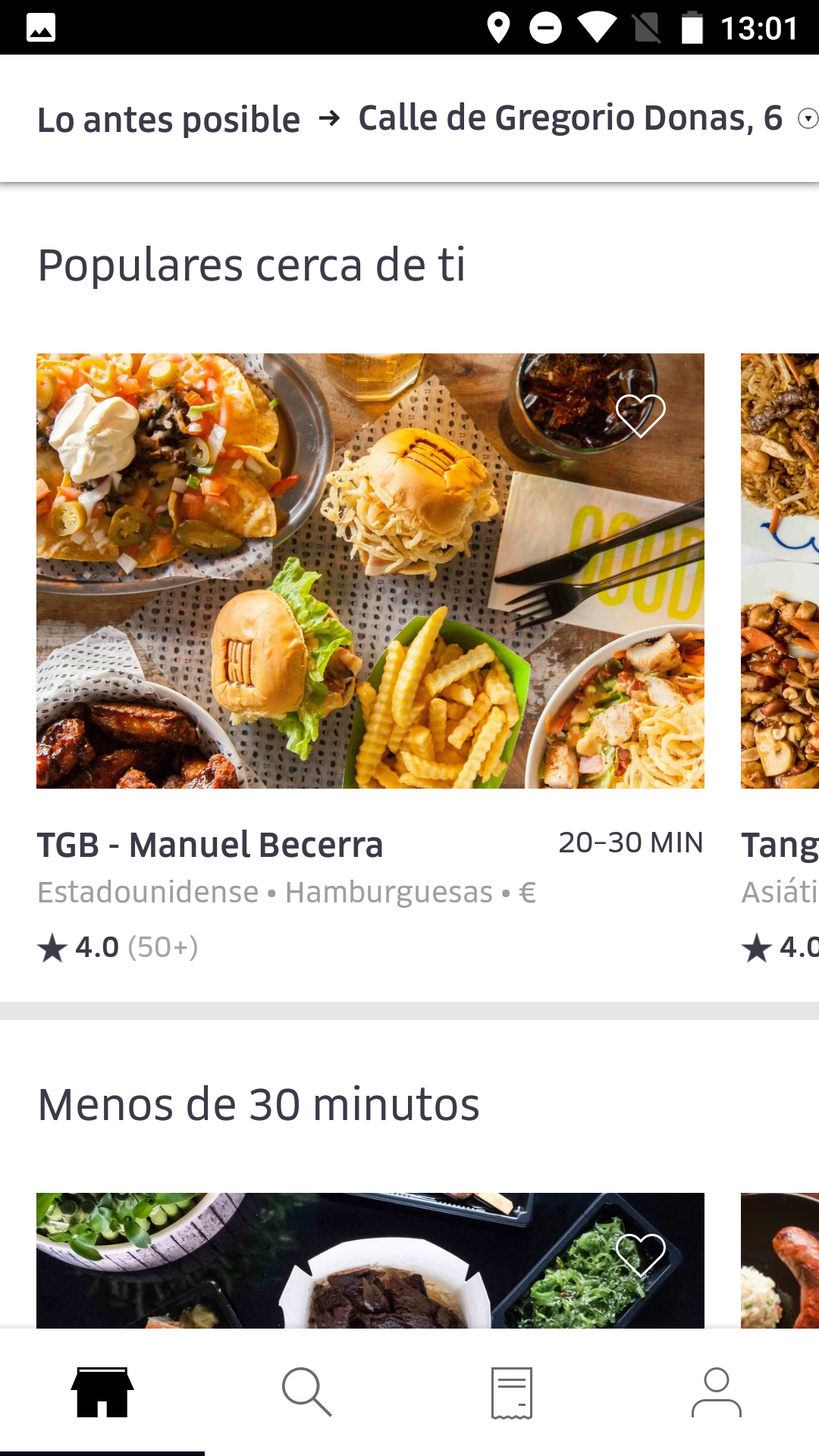
Home
– Navbar con cuándo y dónde.
– Scroll horizontal con restaurantes destacados como «Populares cerca de ti» o «Menos de 30 min». El resto está en lista con scroll vertical normal.
– Listado de restaurantes cercanos (imagen, nombre, rango de precio, hacer favorito, tiempo estimado y si está abierto o no en el momento).

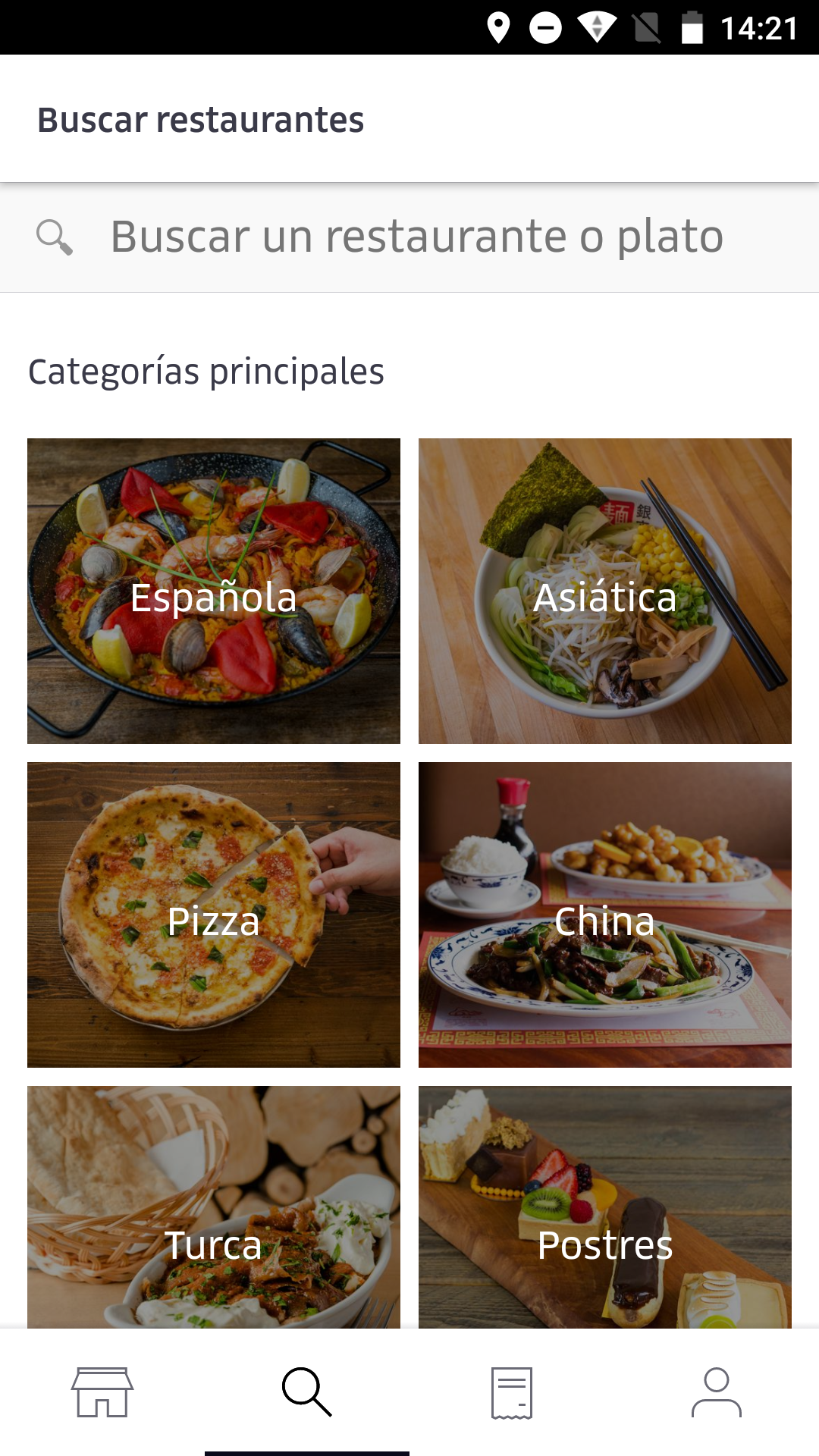
Buscar
– Search bar debajo de «Buscar restaurantes», ¿Por qué no aprovechar la navbar? Además se repite en los literales.
– Categorías principales con grid de imágenes profesionales y tipo de comida (texto sobre imagen oscurecida).
– Más categorías (mismo grid).

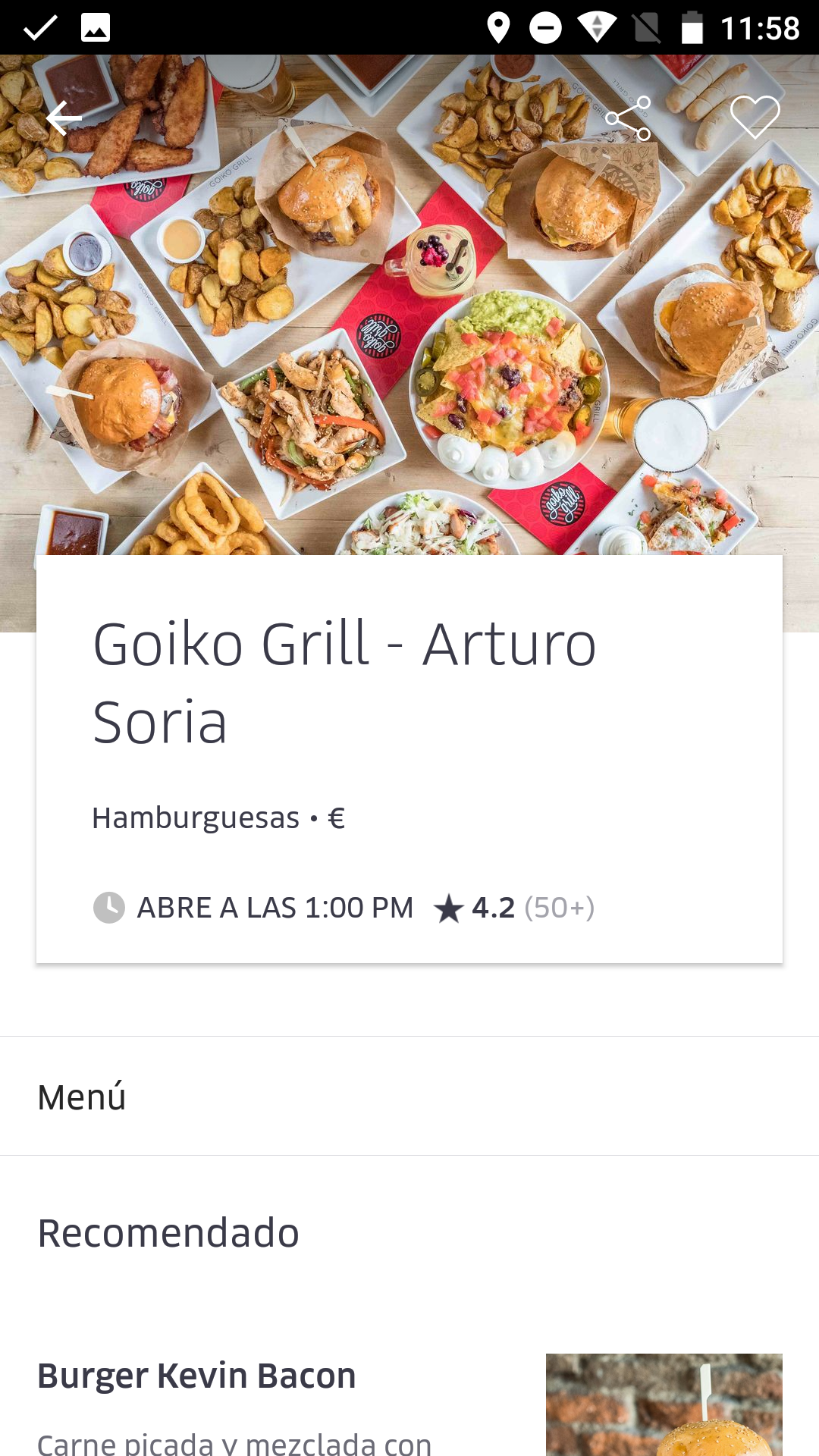
Detalle del restaurante
– Cabecera con imagen, compartir, hacer favorito y nueva búsqueda (utiliza una máscara con degradado para que se vean los iconos).
– Información esencial sobre card: nombre, puntuación, número de opiniones, tipo de comida, rango de precios y horario.
– Carta dividida en secciones como Recomendaciones, Entrantes, Ensaladas, Tostas…etc.:
– Listado de platos con imágenes, nombre, descripción, precio. Acceso a su detalle. Hay restaurantes que no proporcionan las imágenes de los platos.
– Para seleccionar el plato hay que entrar en el detalle (siguiente pantalla).

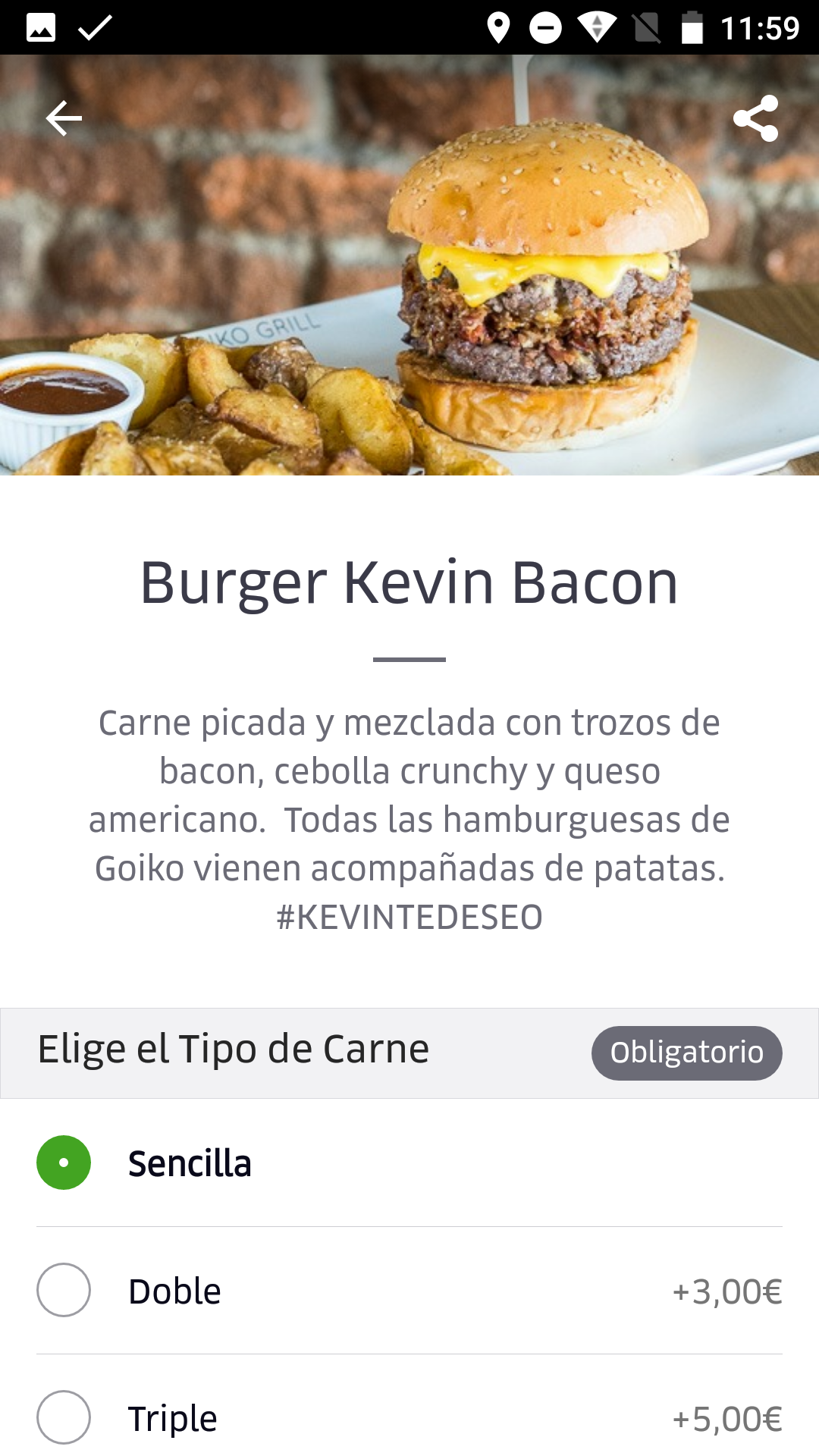
Detalle del plato
– Imagen del plato en la cabecera con compartir.
– Nombre y descripción.
– Añadir extras (checkboxes).
– Precio.
– Si está abierto o no en el momento de realizar el pedido.

Mis pedidos
– Cabecera sencilla sin imagen, sólo nombre, entrega en puerta o portal y tiempo estimado.
– Dónde con dirección, mapa con link a google maps, posibilidad de añadir nota.
– Cuándo (celda seleccionable y editable).
– Listado de mi pedido con el título, extras seleccionados, cantidad y precio.
– Opción de añadir nota, la cuenta y edición del pedido al final.

Deliveroo
Nivel: tipo 2. Delivery app con más de 1 millón de descargas y nota de 4,2.
Delivery app muy conocida últimamente, es británica pero se utiliza en toda Europa, Australia, Dubai y Hong Kong. Ofrece la carta de los restaurantes cercanos o buscando por dirección y te permite hacer pedido a domicilio. Es conocida porque te envían el pedido en bicicleta.
Resumen: UI y UX muy sencilla, bastante nativa. Utiliza el azul aguamarina como color corporativo más el morado como secundario. Tipografía bold y geométrica para el logotipo y para la app la fuente del sistema operativo de cada plataforma. Iconos sencillos, muy minimalista, limpio y fácil de usar. Utilización de tabbar en iOs y Drawer menu en Android.
✔Lo que más mola de la delivery app: Selectores de cuándo y dónde en la parte superior, restaurantes destacados en el listado con scroll horizontal, tab de búsqueda con los filtros + autocompletado y sugerencias de otros platos en la pantalla de pedidos.

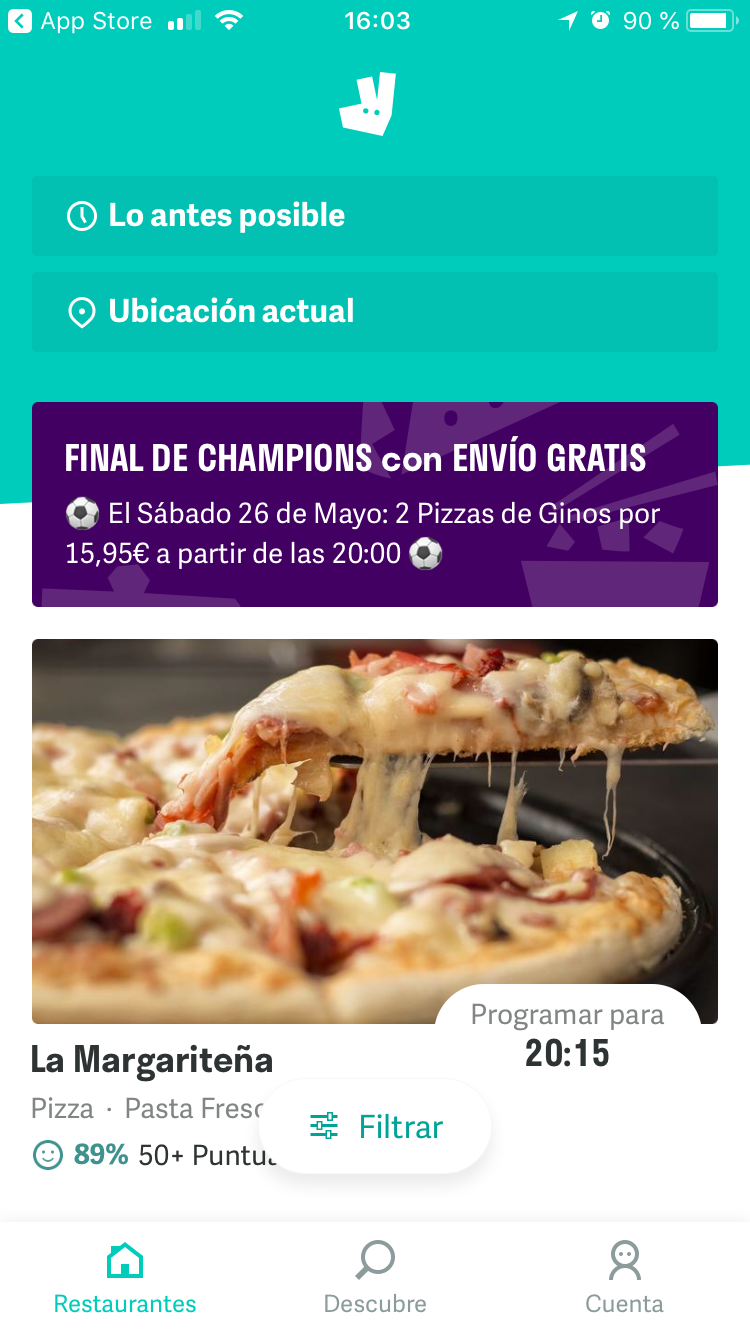
Tabbar
– Filtrado va en botón flotante.
– Pestañas con las tres secciones importantes.

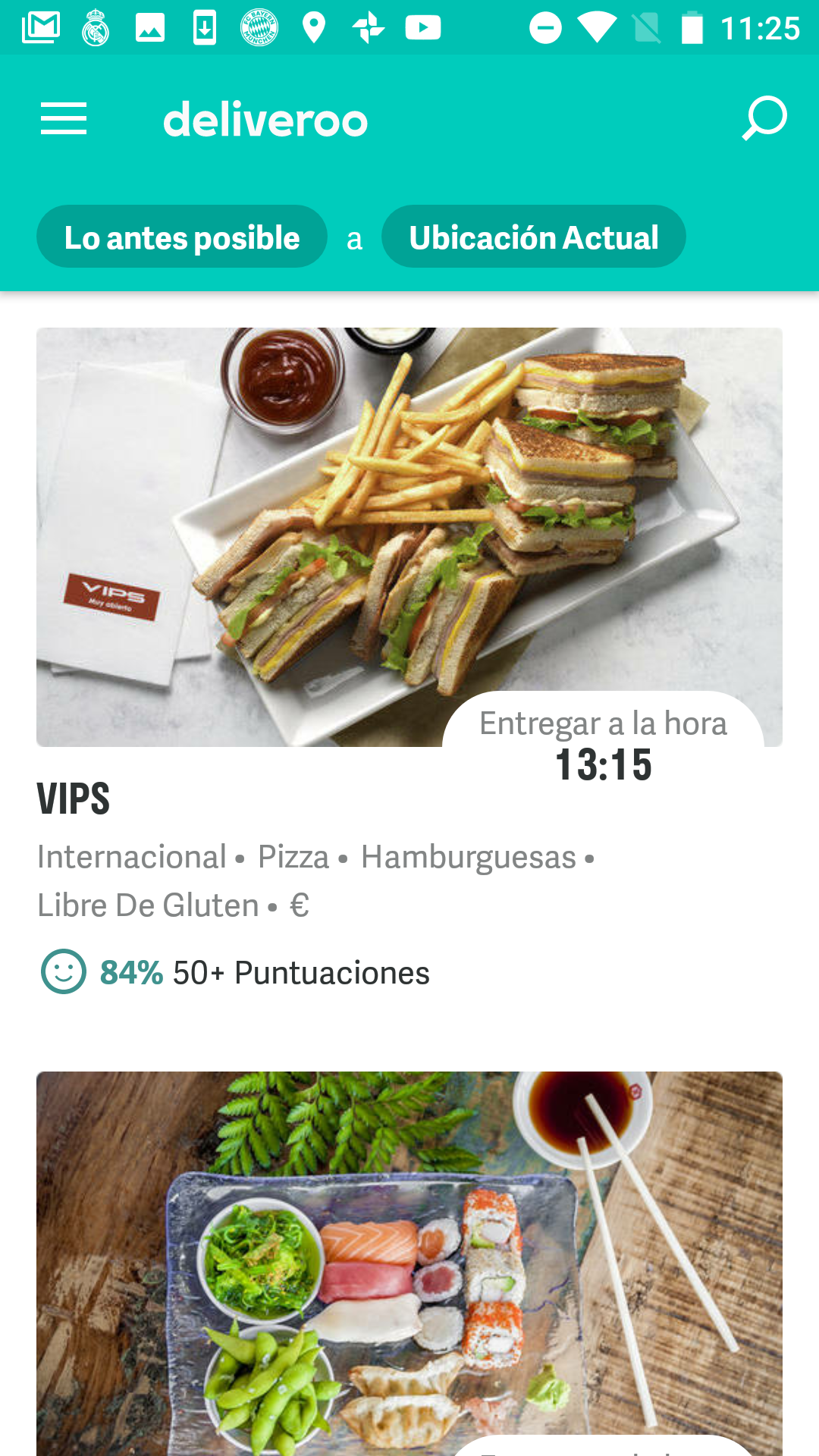
Listado de restaurantes
– Menú, Búsqueda y filtrado por Cuándo y Dónde en la cabecera
– Listado de restaurantes con imagen grande, entrega aproximada, nombre del restaurante, Tipo de comida, dietas especiales, puntuación y número de valoraciones.


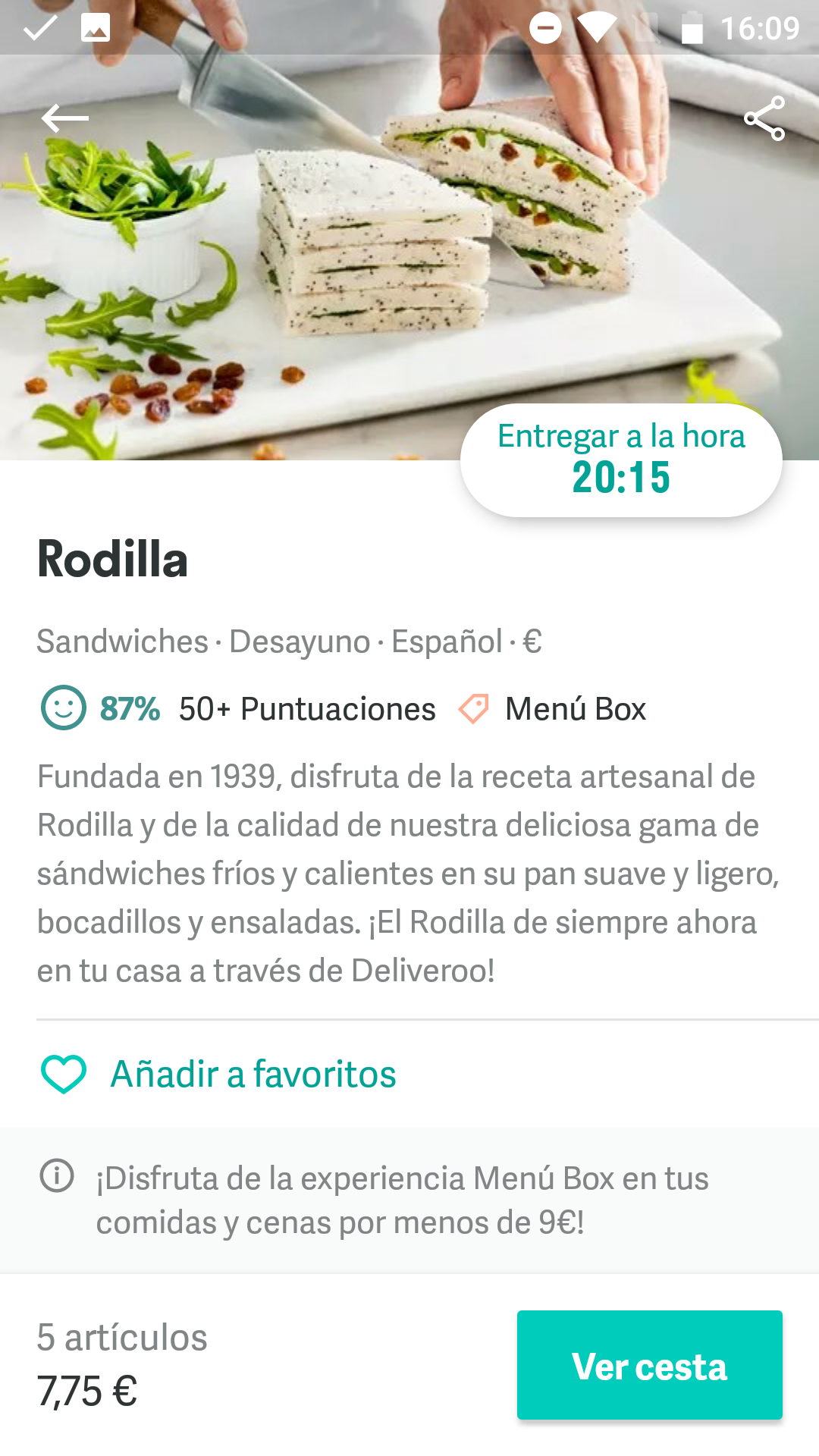
Detalle de restaurante
– Pantalla muy limpia, ordenada y agradable
– Cabecera con imagen profesional y hora de entrega
– Nombre, tipo de comida, rango de precios, descripción, compartir, dietas especiales
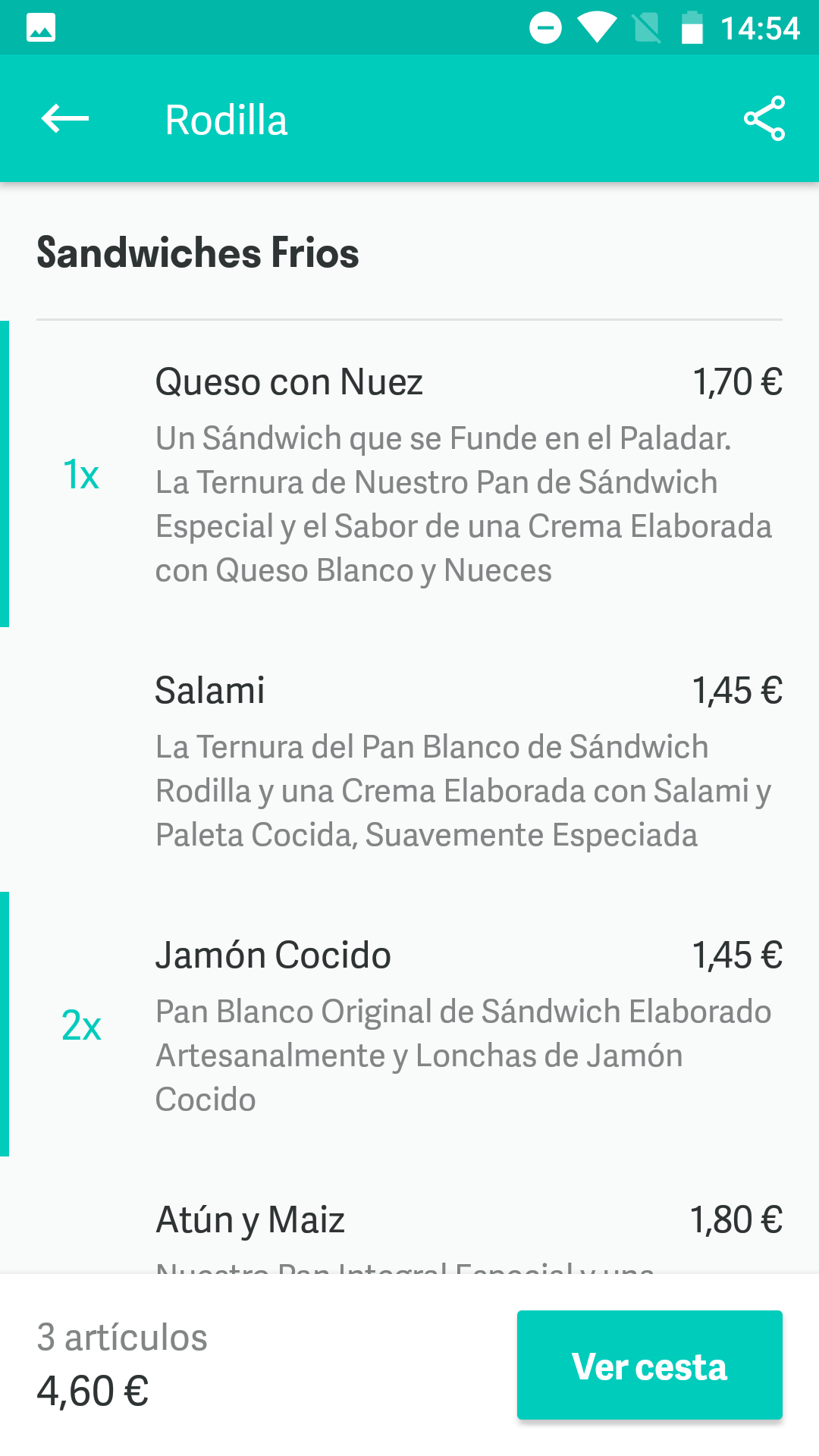
Detalle de restaurante (scroll)
– Al hacer scroll la imagen se va tiñendo de turquesa y queda en navbar normal con el nombre del restaurante
– Carta con secciones y platos con nombre, descripción y precio. Seleccionable haciendo tab sobre él. Si realizas más tabs, se van sumando unidades a la cesta.
– Número de platos escogidos a la izquierda. No se puede restar, habría que hacerlo en la cesta. Podríamos mejorarlo!
– Acceso a la cesta con resumen del pedido (número de artículos y precio) en la parte inferior de la pantalla sobre caja blanca. Botón pequeño

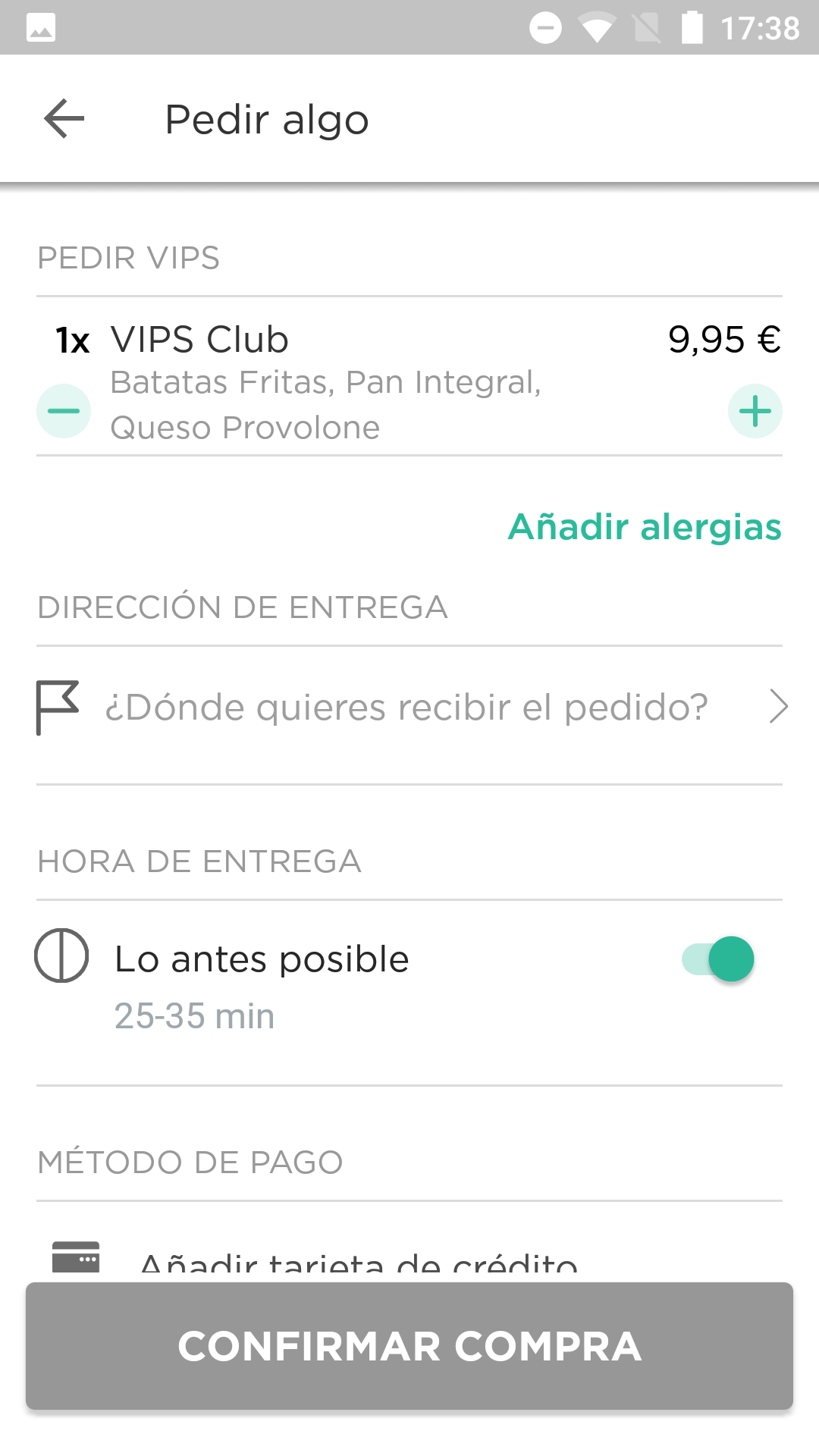
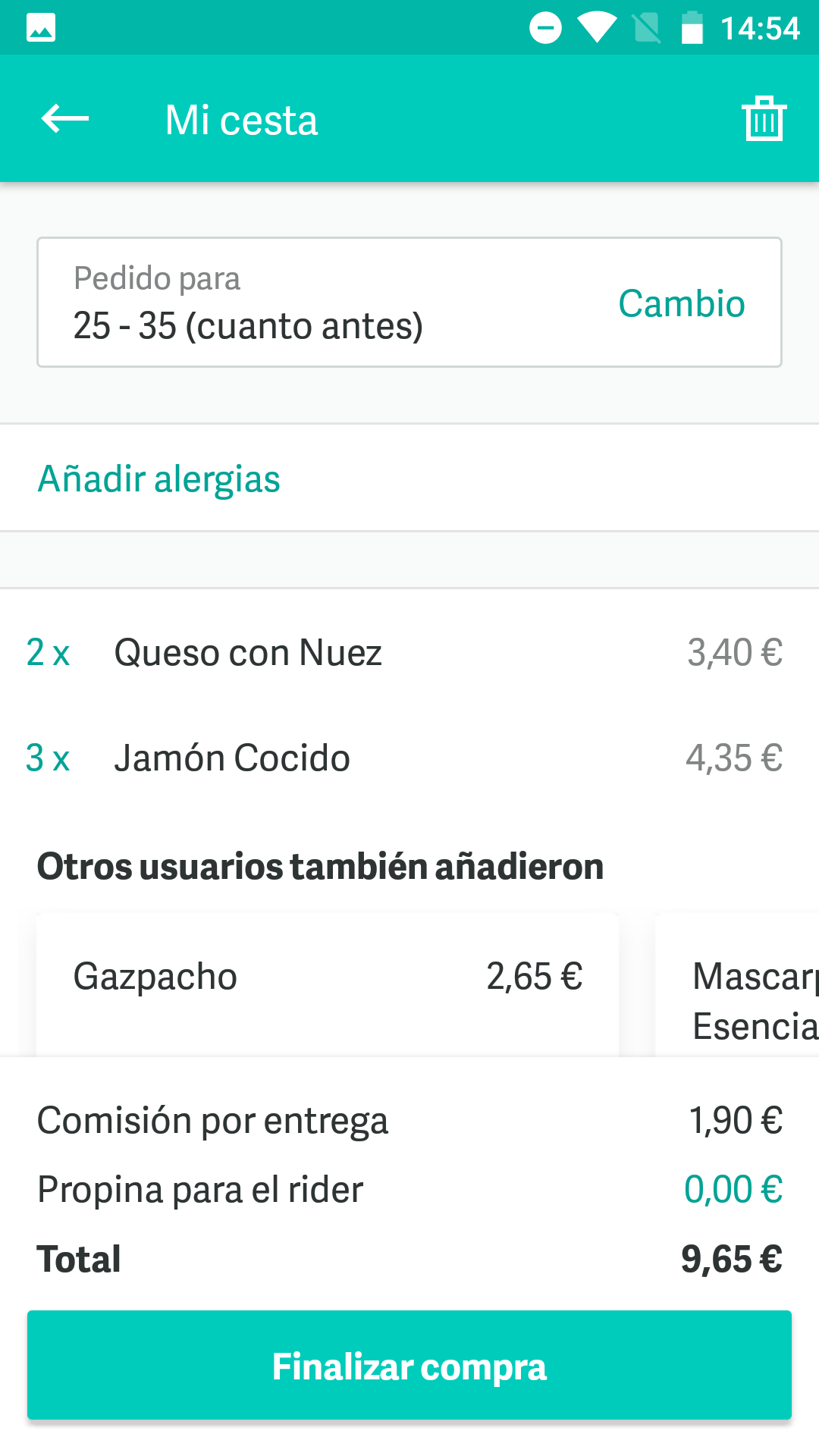
Detalle de la cesta
– Hora de llegada de tu pedido (editable)
– Añadir alergias
– Descripción de tus productos (cantidad, nombre del plato, precio)
– Sugerencias con scroll horizontal
– Precio de envío, propina para el rider y precio total en la parte inferior (sticky)
– Finalizar compra botón grande ocupando todo el ancho de la pantalla (diferente al de «Ver cesta»)
– Navbar con botón de vaciar la cesta

Telepizza
Nivel: tipo 3. Delivery app con más de 1 millón de descargas y nota de 2,7.
App para encargar pizzas de la franquicia tanto para recoger como reparto a domicilio.
Resumen: Tiene una UX muy fácil y el resultado es bastante agradable. Los fondos que utilizan son fotografías de las pizzas y utilizan como colores el rojo corporativo, negro y un verde claro vibrante. Utilizan drawer menu y para los tipos de platos una home en grid con fotografías y títulos. Toda la tipografía en sí utilizada en la app tiene un tamaño bastante grande
✔Lo que más mola de la delivery app: Su orden y limpieza en los listados y las buenas fotografías en fondos y cabeceras. En cierto modo, te entra hambre nada más abrir la app y navegar sobre ella.

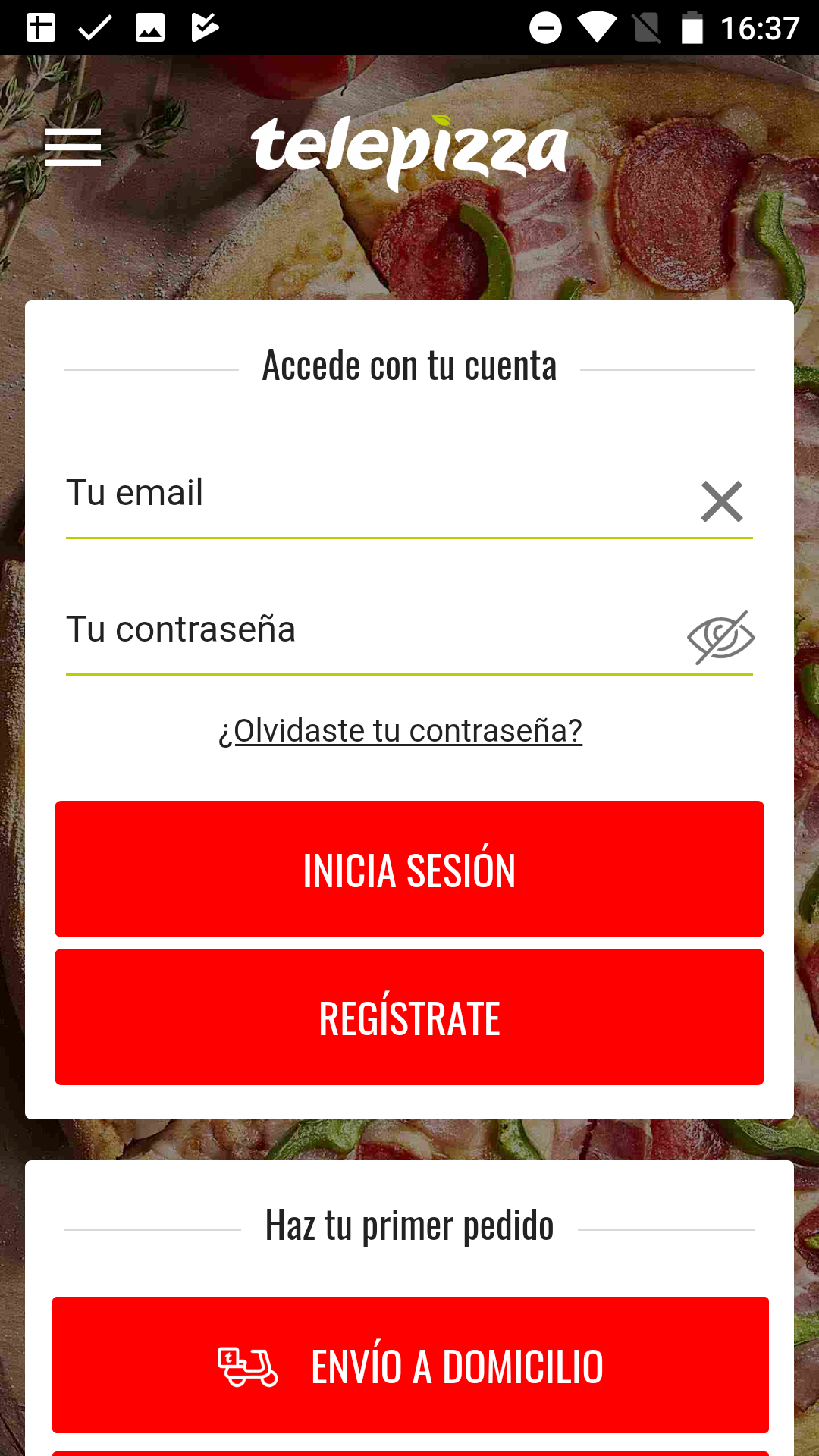
Login
(primera pantalla)
– Fondo con imagen de pizza oscurecida
– Logo + menú drawer en navbar transparente (tanto en iOS como en Android)
– Dos cards con Login/registro en una y “Haz tu pedido en otra”


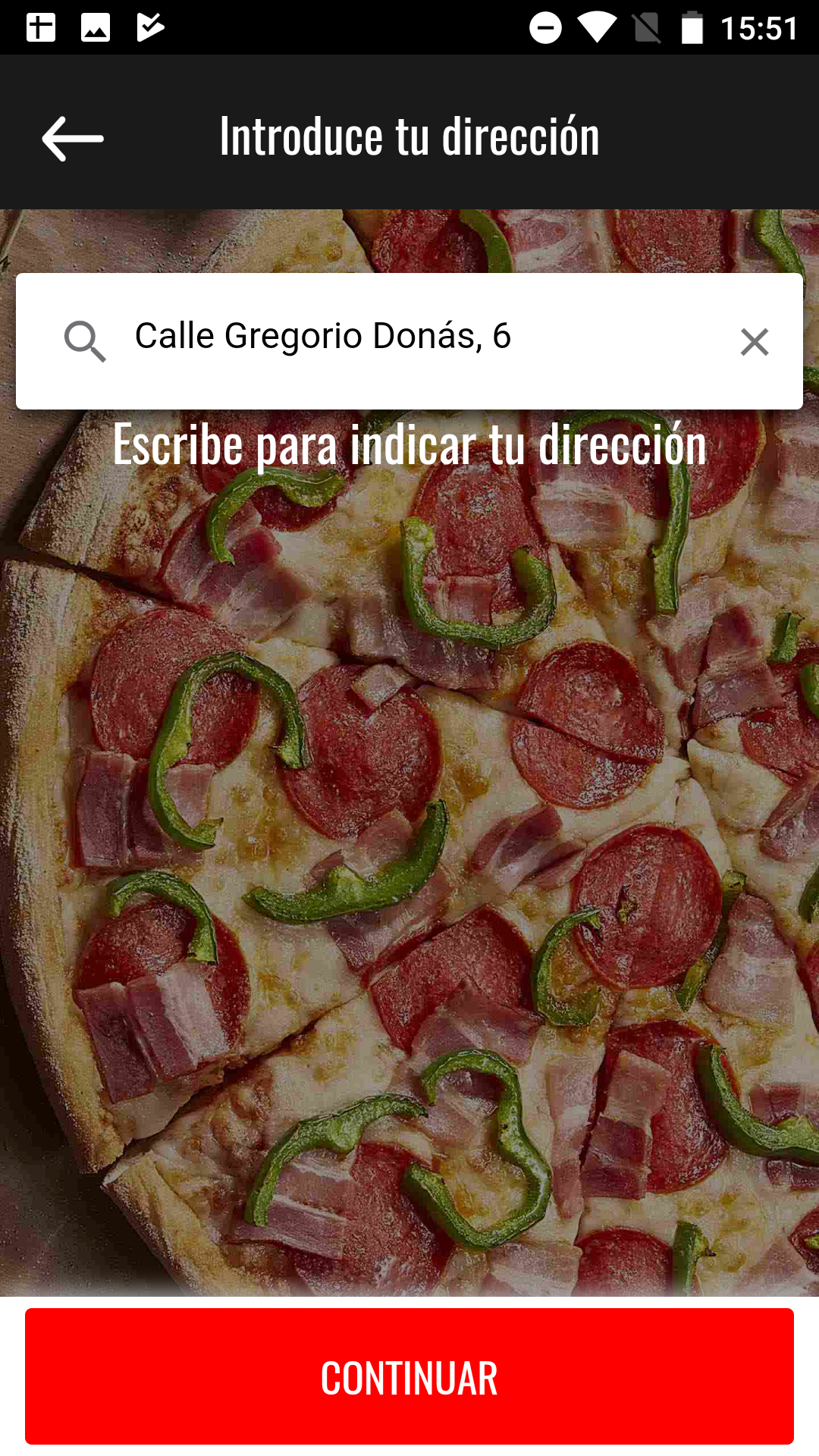
Primer paso
(introducir dirección)
– Fondo con fotografía oscurecida
– Buscador de direcciones con autocompletado
– Botón muy grande de continuar sobre caja blanca
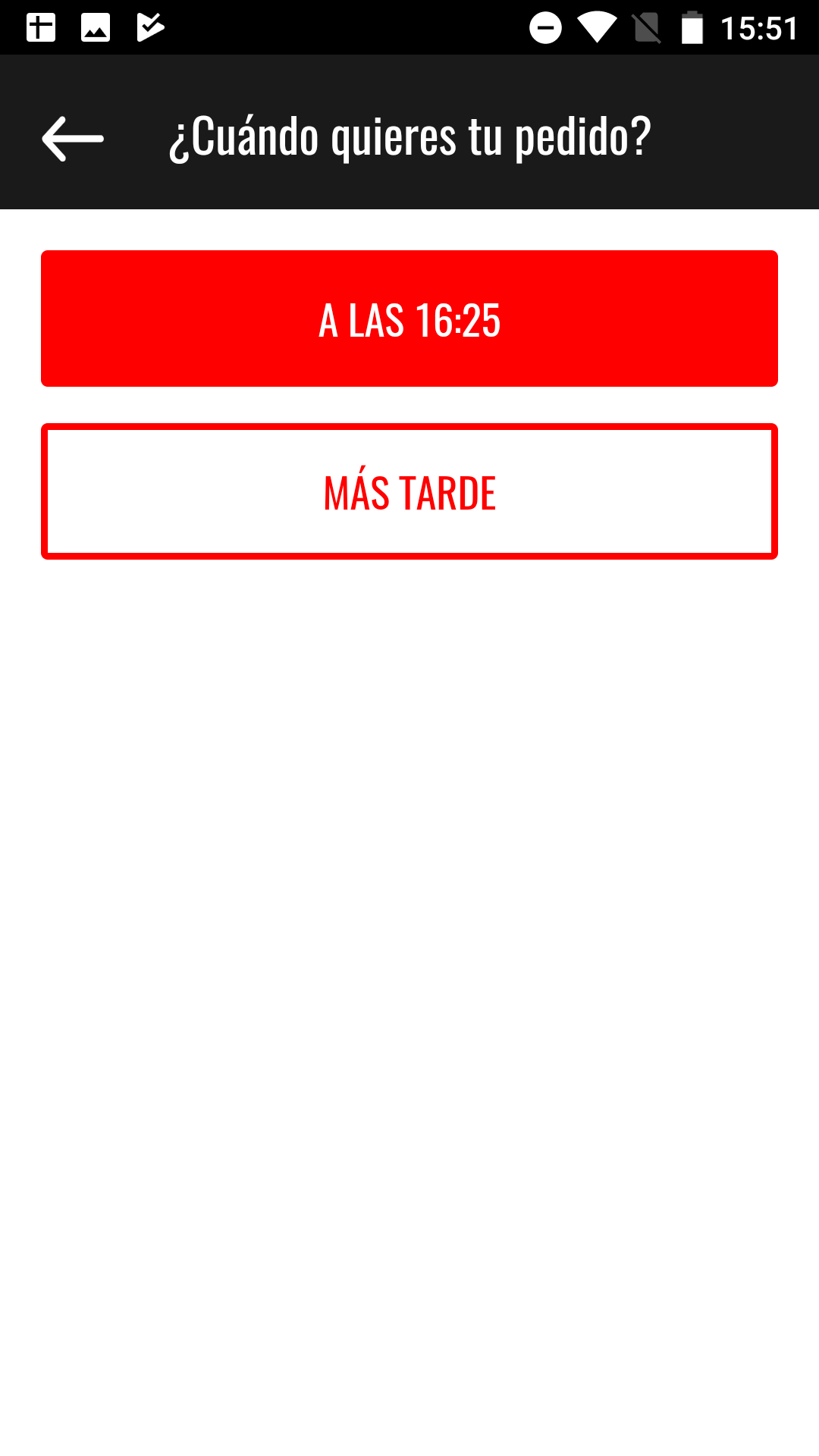
Segundo paso
(introducir cuándo quieres el pedido)
– Fondo blanco
– Dos botones con la hora más próxima al momento del pedido como sugerencia y Más tarde como secundario

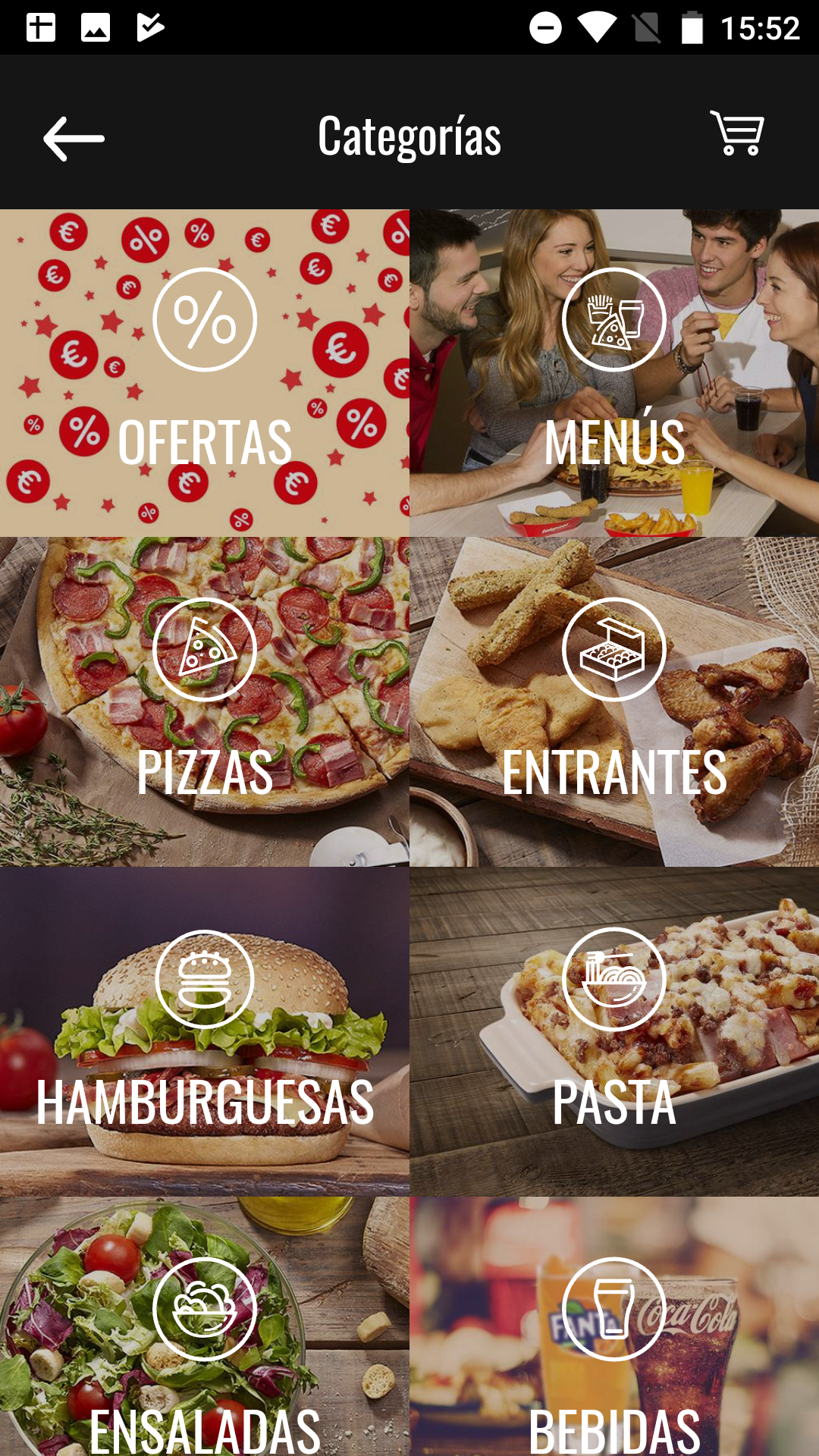
Grid de Categorías
– Con título en blanco e iconos sobre las imágenes
– Carrito de la compra en navbar

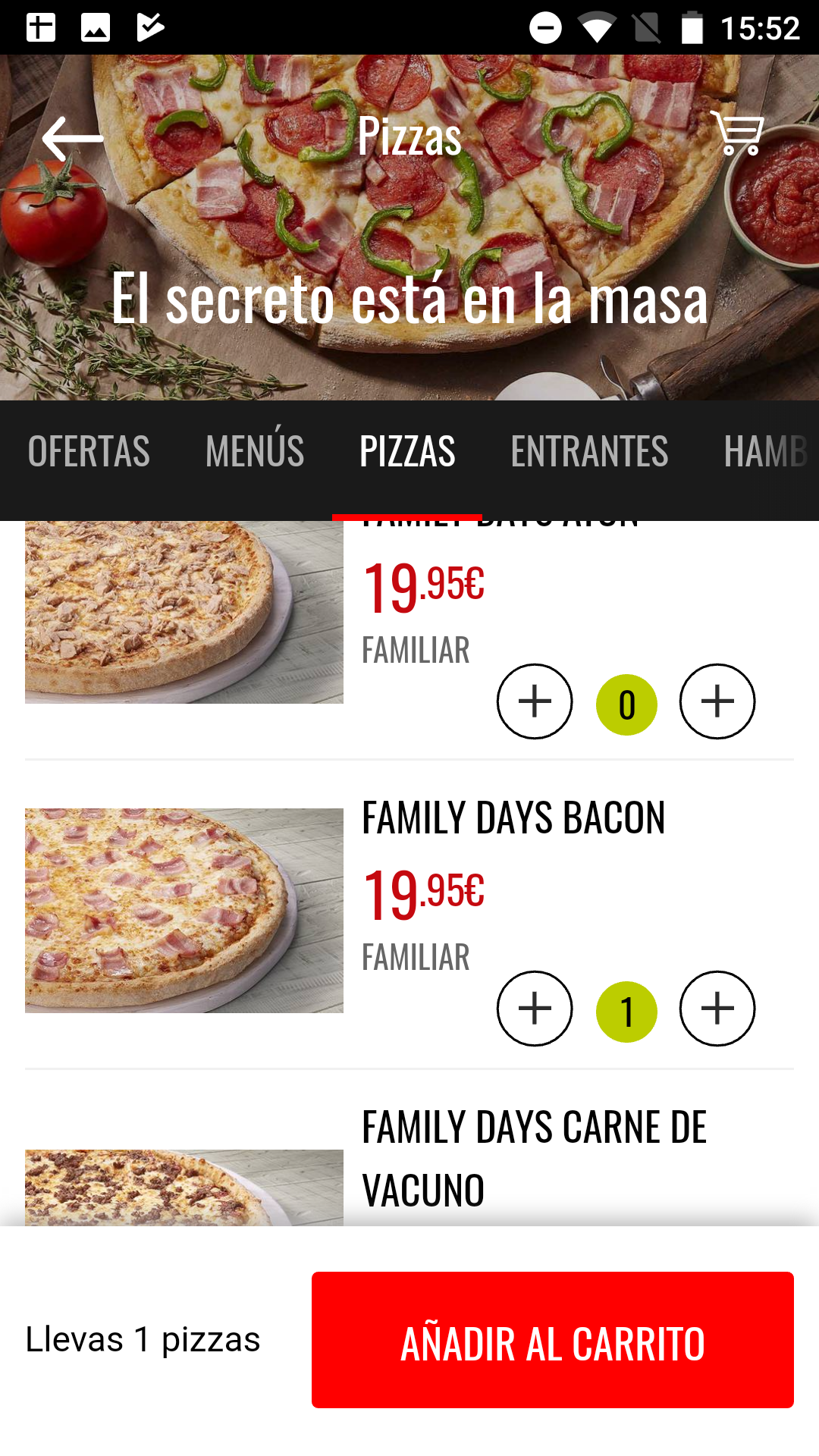
Detalle de categoría
– Cabecera con imagen, título en navbar transparente, slogan y carrito de la compra
– Listado de pizzas con fondo blanco, imagen, nombre, precio tamaño y stepper para la cantidad deseada
– El número de pizzas seleccionadas aparecen en la parte inferior de la pantalla con un botón de añadir al carrito para su confirmación.

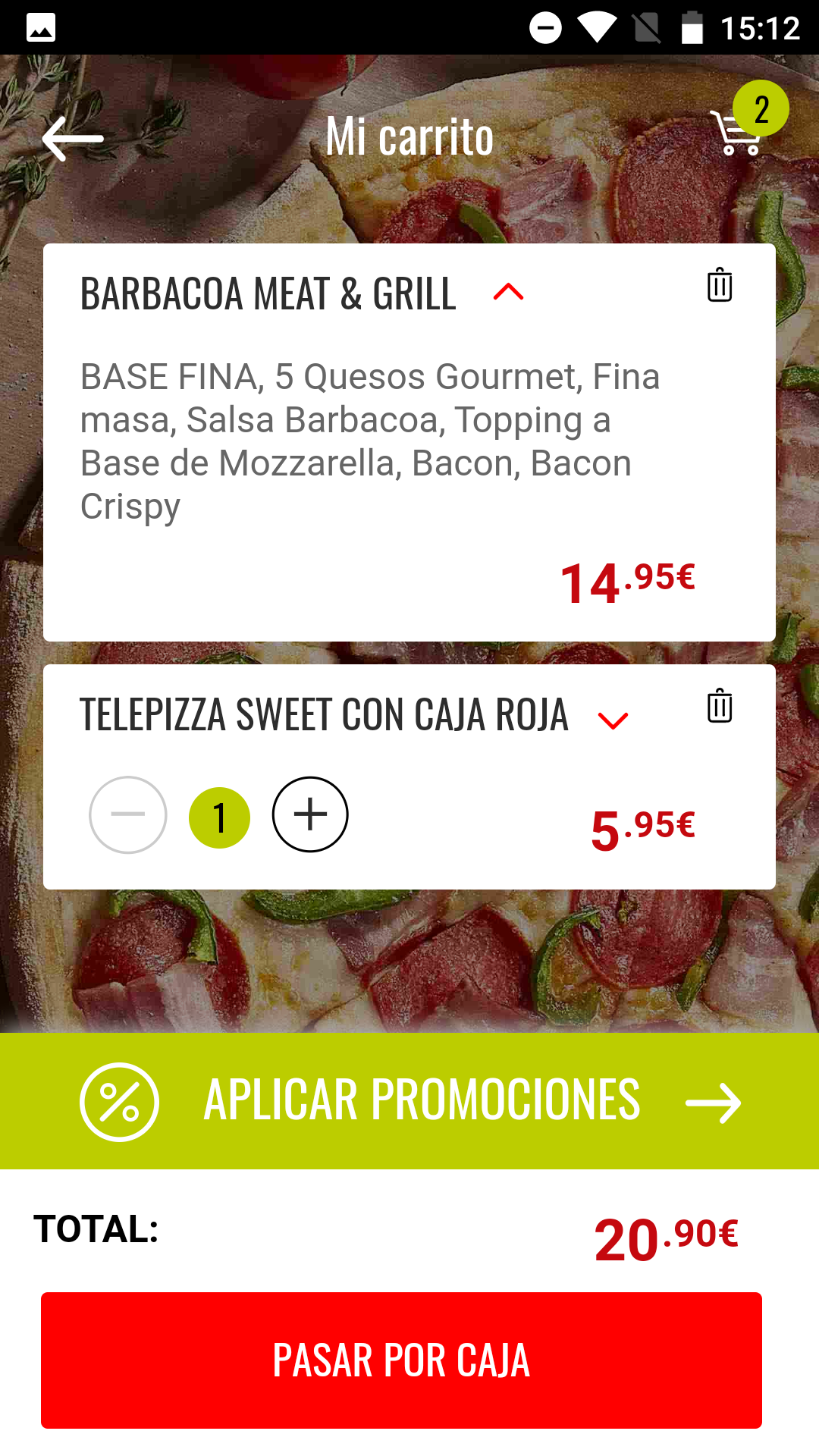
Mi carrito
– Fondo con imagen, encima los pedidos en forma de cards
– Opción de eliminar o añadir/quitar pizas con el stepper
– Dropdown para ver ingredientes, suplementos y tamaños de las pizzas
– Opción de aplicar promociones y pagar en la parte inferior de la pantalla.
¿Qué tienen en común las apps de delivery?
Bien, una vez que hemos analizado cada una de ellas, ahora podemos ver qué tienen en común y algunas conclusiones que hemos apreciado durante el análisis. Excluiremos la última app puesto que tiene una funcionalidad más sencilla:
- En cuanto al contenido, todas tienen listado de restaurantes, búsqueda, mi perfil y dónde y cuándo recibiré mi pedido.
- Todos tienen apartado de mi carrito en el que te permite ver tus pedidos con la posibilidad de añadir más platos o eliminarlo.
- En los listados de restaurantes, todos tienen el nombre, tipo de comida, rango de precio y sólo alguno de ellos info de tipo dirección, distancia, pedido mínimo y ofertas (pero no todos ellos).
- En cuanto a la UI, vemos que utilizan colores vivos. Predominan los azules, verdes y rojos.
- En las cabeceras todos ellos muestran imagen de la comida del restaurante.
- Las categorías de los platos lo resaltan con headlines y todos excepto uno (Glovo) no tienen imágenes de cada uno de los platos que ofrecen, sólo la descripción en texto. Esto obligaría a los clientes a realizar fotografías profesionales de cada uno de los platos .
- Imágenes de calidad (fotógrafo) utilizado en listados y cabeceras.
- Todos utilizan tipografías de palo seco en sus logos y tipos sencillas o del sistema para dentro de la app.
Conclusiones
Las conclusiones que se pueden sacar de este análisis individual de cada delivery app son las siguientes:
✔ Las delivery apps con mejor experiencia de usuario son las que utilizan tabbar como Uber Eats y Just eat. De esta manera se tiene el listado de contenido en un tab, mis pedidos en otro y perfil en otro diferente. La navegación sería más sencilla y lineal que si fuese en Menú lateral (que tienes que ir retrocediendo para cambiar de sección).
✔ Los colores más atractivos son los colores vivos y energéticos.
✔ Por supuesto, necesario el filtrado de contenido para los restaurantes.
✔ Las delivery apps que más agradan visualmente son aquellas que utilizan fondos blancos como Deliveroo, Just eat y Uber eats y con grandes imágenes profesionales.
✔ Iconos sencillos acompañando los literales refuerzan el contenido y ayudan al usuario. El tipo de cliente es bastante variado (según el restaurante, diríamos como 18-45 años).
✔ Poder añadir una nota, hacer favorito un restaurante desde el listado y autocompletado + sugerencias en las búsquedas mejoran la UX .
✔ Es bastante atractivo y útil la función de seguimiento de tu pedido a tiempo real como en Uber Eats.
✔ Algo que rompe un poco la monotonía de los listados, son los scrolls horizontales (por ejemplo con los restaurantes destacados).
✔ Los restaurantes con descuentos en el listado destacan sobre el resto de restaurantes.
En el siguiente post desarrollaremos el mapa conceptual de la delivery app ideal. Utilizaremos estos «puntos que molan» más los trucos de UX de los que hablamos en este post. También diseñaremos la interfaz de alguna pantalla modelo para ver cómo sería si la llevásemos a cabo realmente.
Espero que os haya gustado. ¡Muchas gracias!